LazyBoard是什么
LazyBoard方案
LazyBoard致力于提供简单好用的数据看板方案。
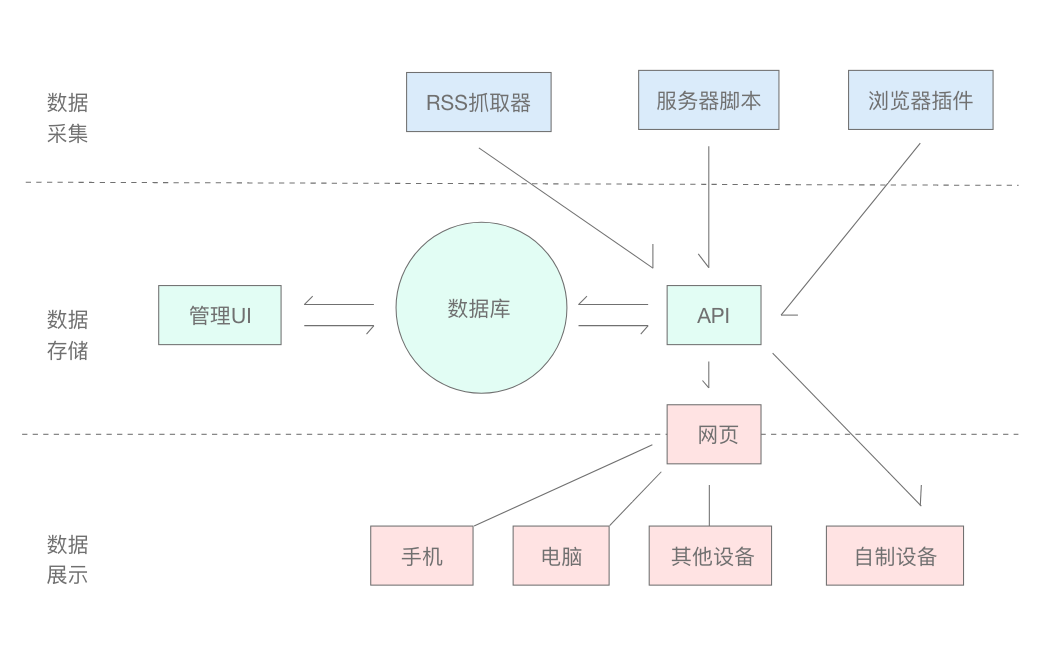
它提供一个可以接受(通过API)并展示数据的数据中台(下图中绿色部分),配合数据采集工具(下图中蓝色部分)和终端/设备(下图中红色部分)可以持久化显示实时数据。

目前整个方案包括以下部分:
- 数据中台:LazyBoardServer
- 数据采集:
- 浏览器插件LazyBoardExt
- RSS抓取器:已在LazyBoardServer中内置
- 数据展示:
- 网页:已在LazyBoardServer中内置
- APP:LazyBoardAPP·安卓版


LazyBoardServer
LazyBoardServer是整个方案的核心,它的主要特点包括:
- 支持自架,可以搭建在局域网中安全显示企业内部数据
- 基于网页实现,理论上所有能显示网页的设备都可用
- 支持将看板内容输出为JPG图片,方便不能显示网页的设备使用
- 支持多背景,除了看数据还可以当做相册
- 自动更新数据,无需刷新网页
- 支持自定义CSS,高阶用户可以完全控制看板的样式
- 支持订阅MQTT通知,可以实时显示消息
搭建完成后即可通过API提交数据,并通过网页展示出来。其他项目均以Server为基础进行扩展。




安装
本地测试
下载并安装Docker桌面版 , 然后从下文「生成 docker-compose.yml」一节继续。

购买服务器
建议购买ubuntu18或20系统的云服务器,后续命令将以此系统为例。不知道怎么购买云服务器的同学请查看视频:
确认服务器是否安装 Docker 和 compose
以下命令如果运行失败,可去掉 sudo 再试
Docker
通过终端登录服务器,并运行
sudo docker
如果显示
Usage: docker [OPTIONS] COMMAND
A self-sufficient runtime for containers
...
则表示已安装。
如果没有安装 Docker,则可以运行如下命令进行安装:
curl -fsSL https://get.docker.com -o get-docker.sh
sh get-docker.sh
Docker-compose
运行
sudo docker-compose
如果显示
Define and run multi-container applications with Docker.
Usage:
docker-compose [-f <arg>...] [--profile <name>...] [options] [--] [COMMAND] [ARGS...]
docker-compose -h|--help
...
则表示 docker-compose 已安装。
反之,可以运行以下命令安装:
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
生成 docker-compose.yml
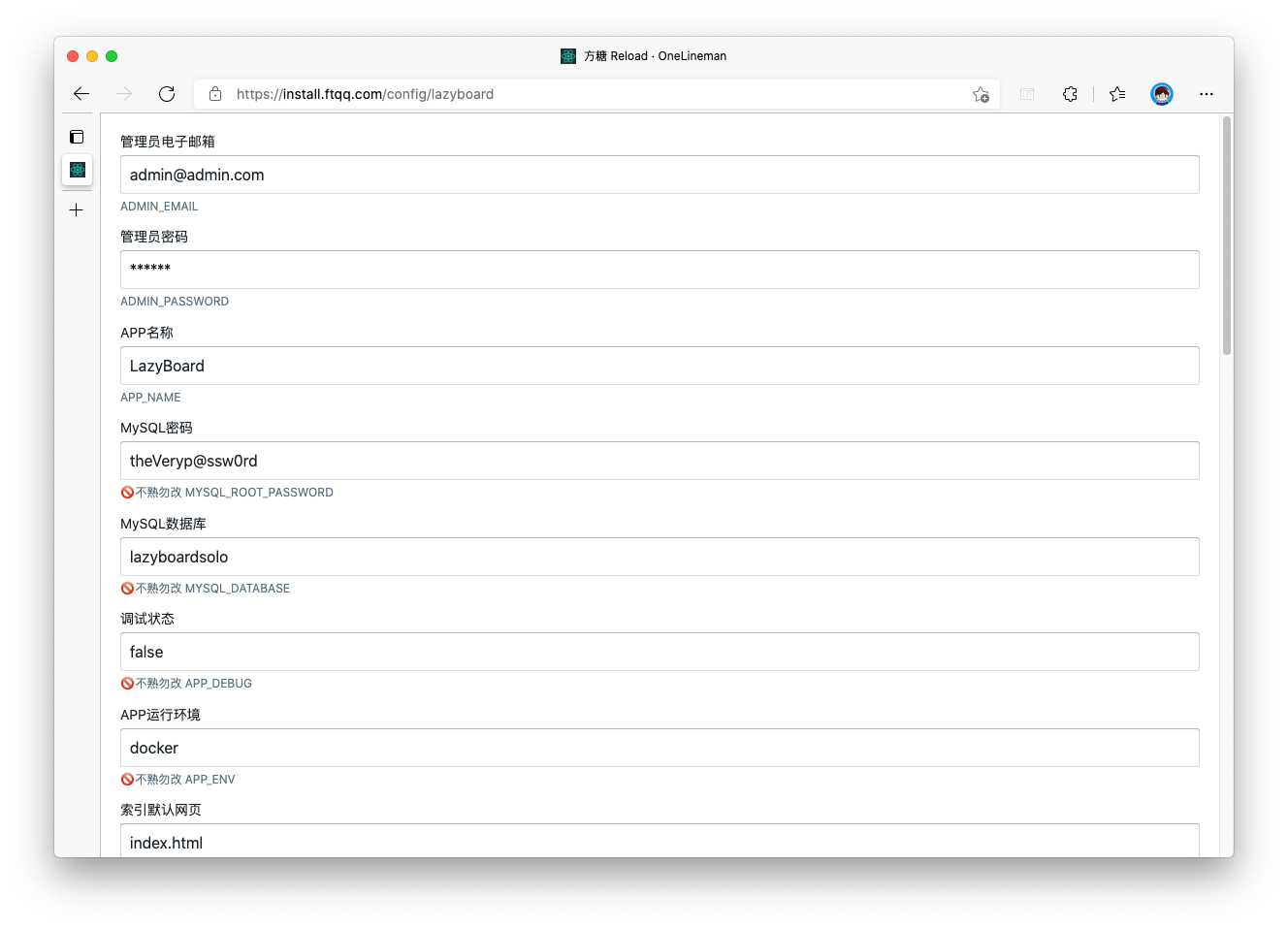
为了方便大家,我们制作了一个生成docker-compose.yml的网页。

在这个页面上,填写好你希望的网站名称、管理员电子邮箱和管理员密码。然后拉到页面下方,点击「短安装命令」生成命令。

再点击点此复制,将命令复制剪切板,粘贴到终端中运行。
等待五到十分钟,应该就安装完成了。
运行以下命令可以看到容器是否正常启动:
sudo docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
46e3e46a4de4 ccr.ccs.tencentyun.com/ftqq/lazyboardsolo:latest "/entrypoint supervi…" 8 seconds ago Up 7 seconds 443/tcp, 0.0.0.0:80->80/tcp, 9000/tcp lb_app_1
ecb85cc71518 mariadb:10.5.8-focal "docker-entrypoint.s…" 39 seconds ago Up 37 seconds (healthy) 0.0.0.0:3306->3306/tcp lb_mariadb_1
如果发现有 *_app_1 和 *_mariadb_1 两个容器,那么就已经启动了(但内部服务不一定完成)。
访问服务
当容器启动成功后,就可以通过浏览器访问 LazyBoardServer 了。如果没有调整端口,服务的地址为 http://
如果需要使用https,可以在之前架设代理,或者使用类似一键HTTPS等服务。
停止服务
如果要停止容器,可运行以下命令:
sudo docker-compose down
显示以下内容则表示停止成功。
Stopping lb_app_1 ... done
Stopping lb_mariadb_1 ... done
Removing lb_app_1 ... done
Removing lb_mariadb_1 ... done
Removing network lb_default
更新LazyBoardServer
LazyBoardServer 的更新非常简单,只需要拉取最新的镜像即可。
首先停止当前的服务:
sudo docker-compose down
然后拉取最新的镜像:
sudo docker pull ccr.ccs.tencentyun.com/ftqq/lazyboardsolo:latest
再次启动:
sudo docker-compose up
UI使用
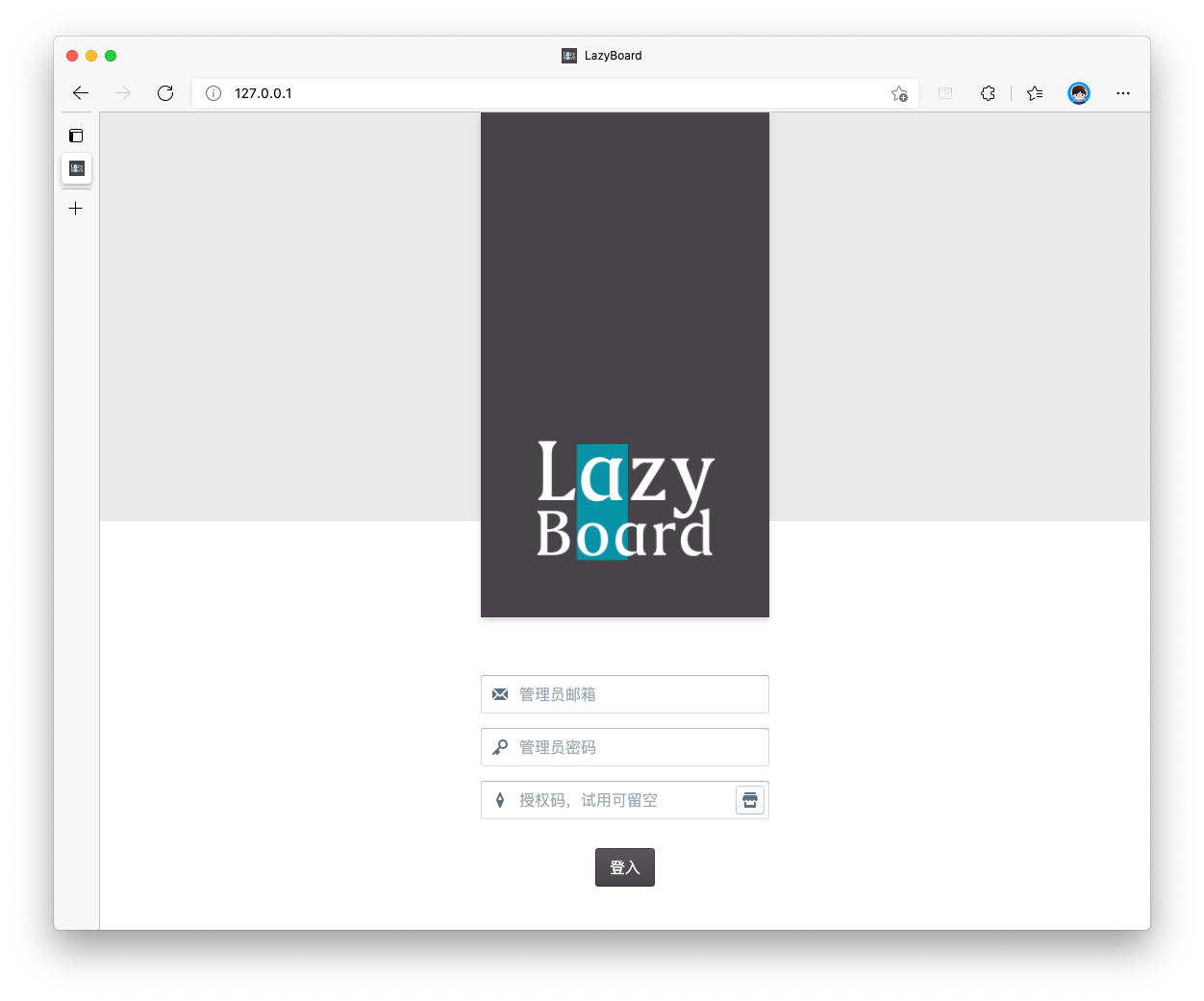
安装并成功启动后,访问服务器的80端口,即可看到管理UI的界面。
登入

登入界面的管理邮箱和密码由docker-compose.yml中指定,在此可按之前的设置直接输入。默认值为:
- 邮箱:admin@admin.com
- 密码:******(六个星号)
本地测试(通过127.0.0.1访问)时,授权码可以为空。如果需要部署在服务器,那么请购买授权码。
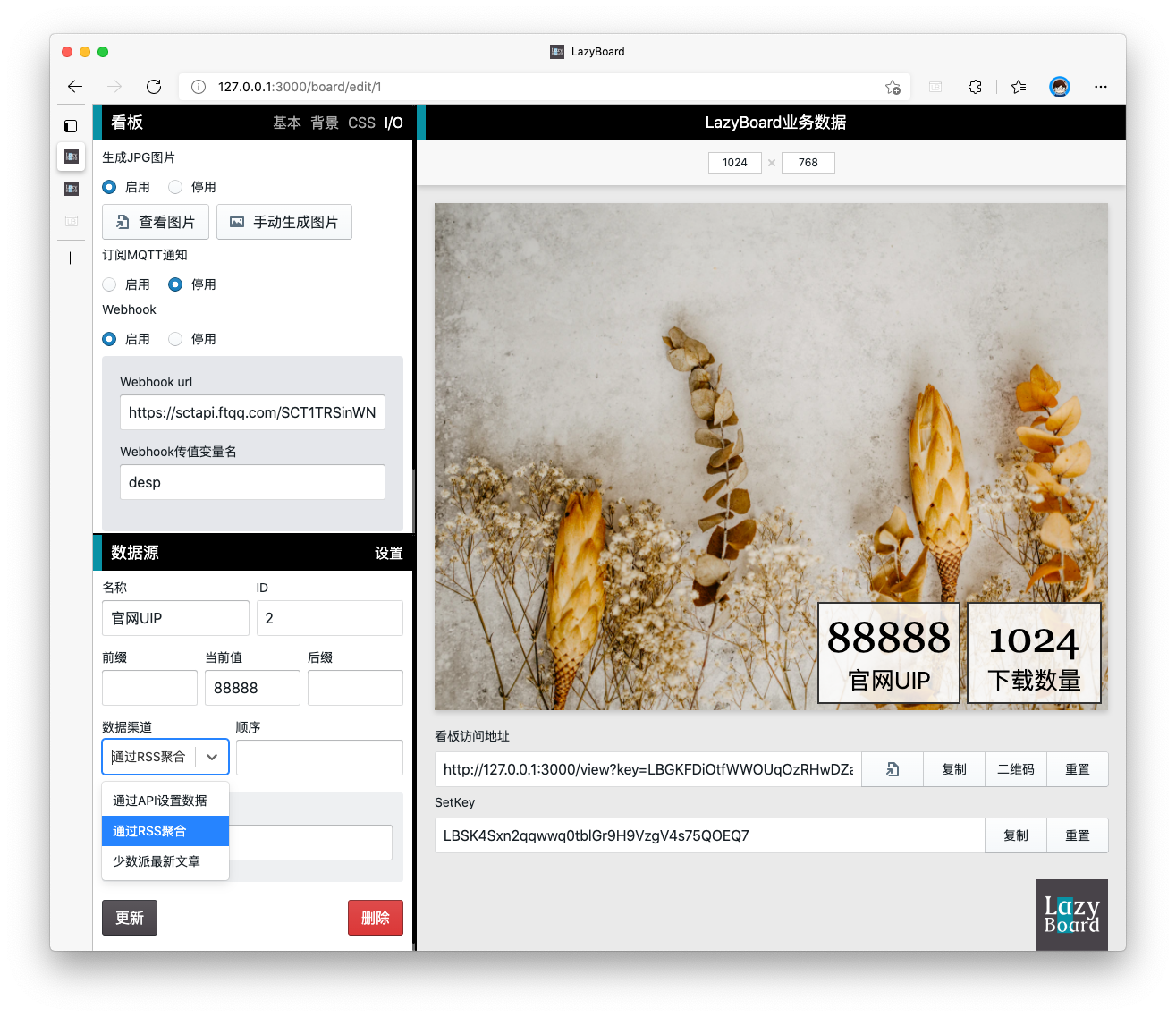
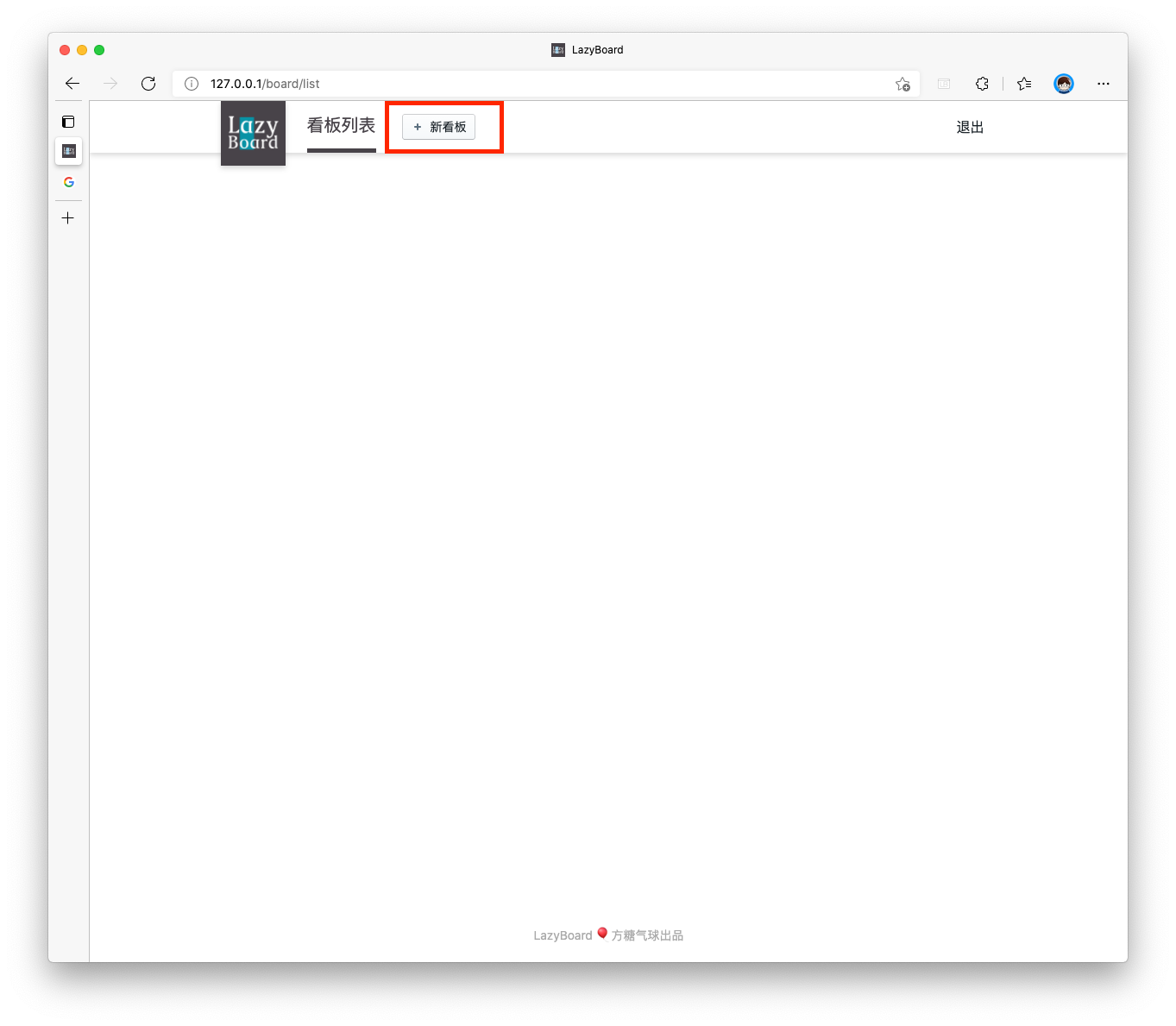
创建看板

点击看板列表右侧的新看板按钮,创建一个新看板。
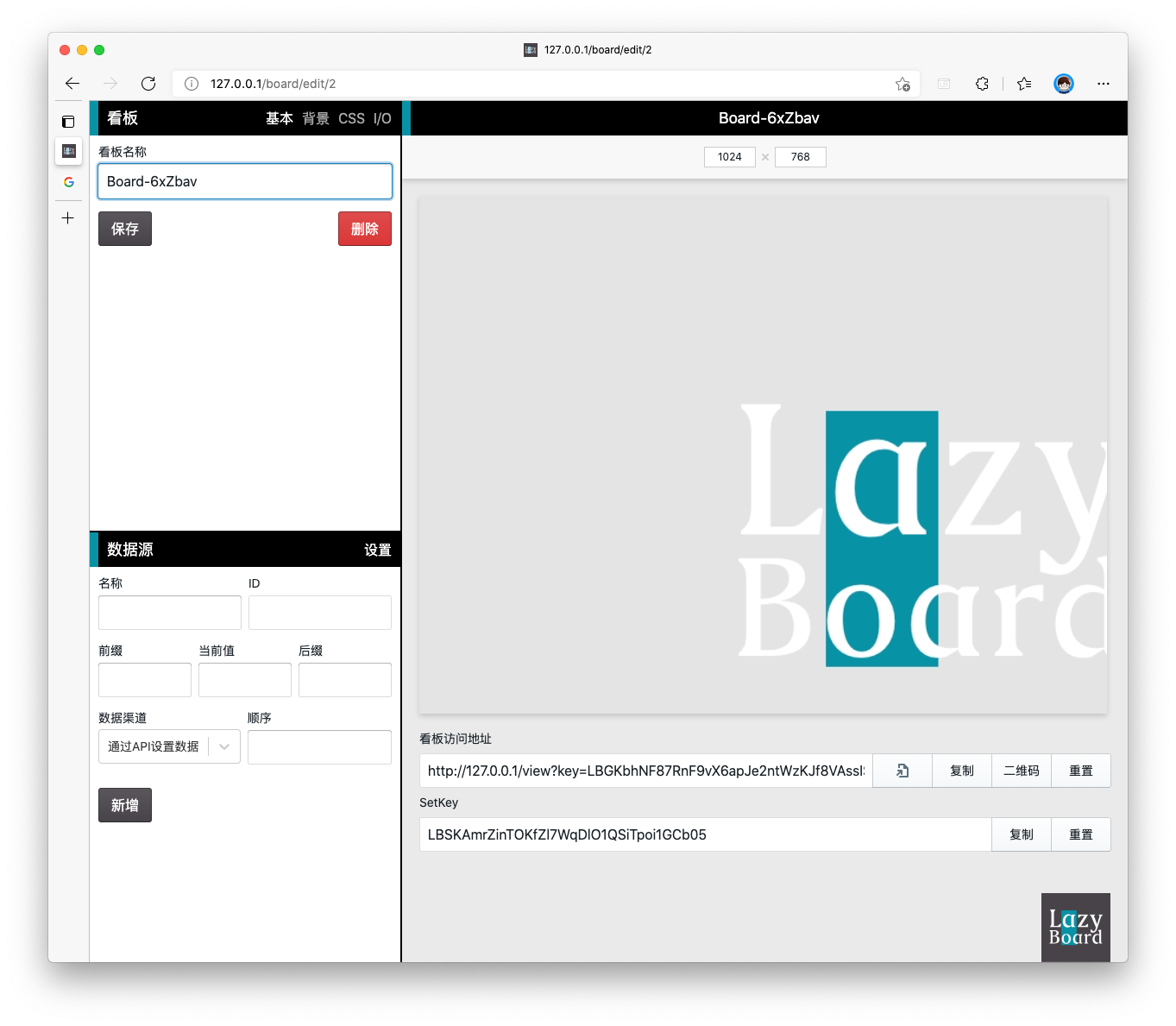
设置看板名称
看板创建完成后,页面会自动转向到编辑界面。修改看板名称后点击保存,即可保存修改。

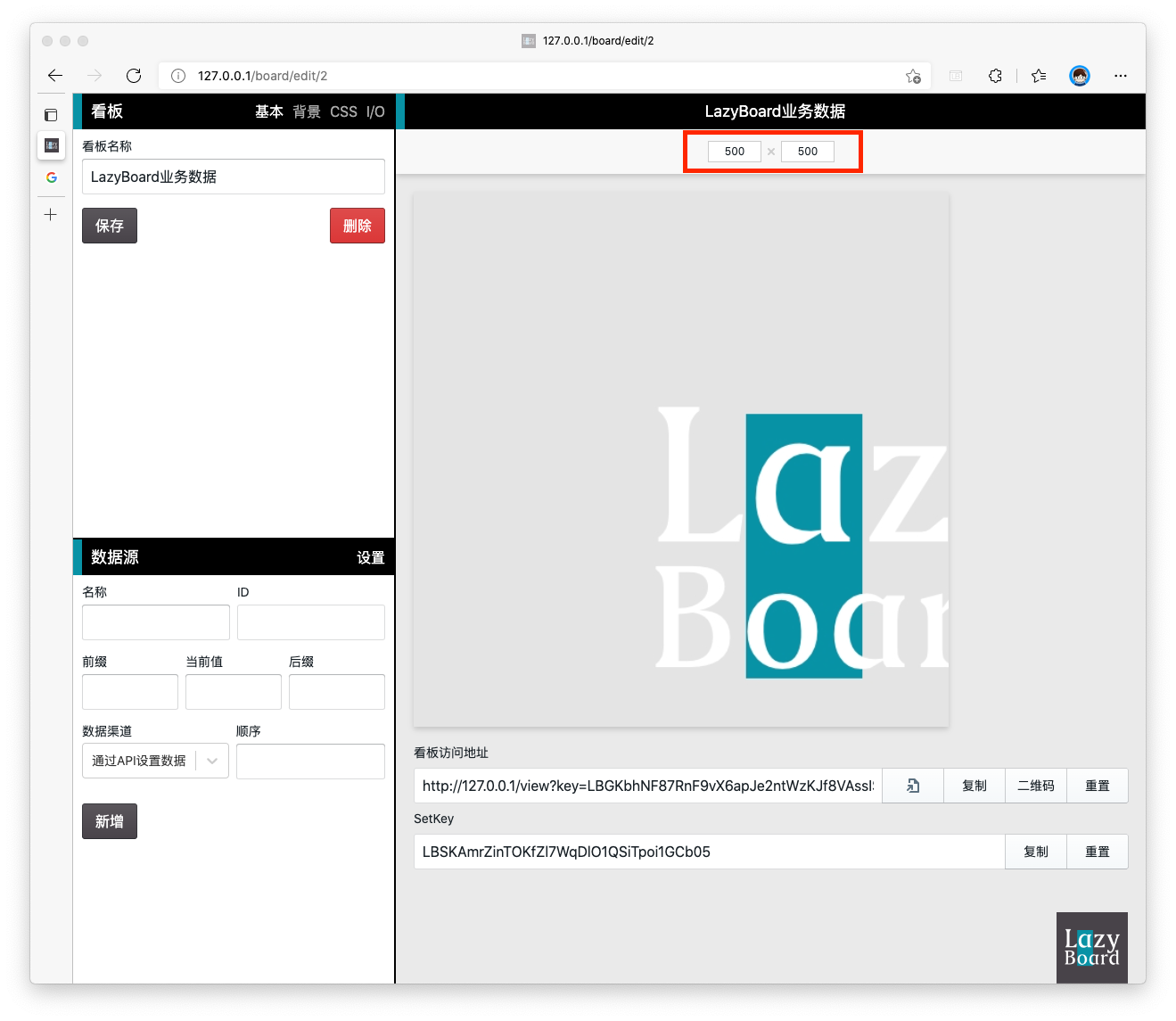
设置看板尺寸
看板网页会随着设备尺寸自行调整,但为了能实时看到特定尺寸设备上的效果,可以修改此处的数值。同时,使用看板内容生成JPG图片时,图片尺寸也会以此数值为准。

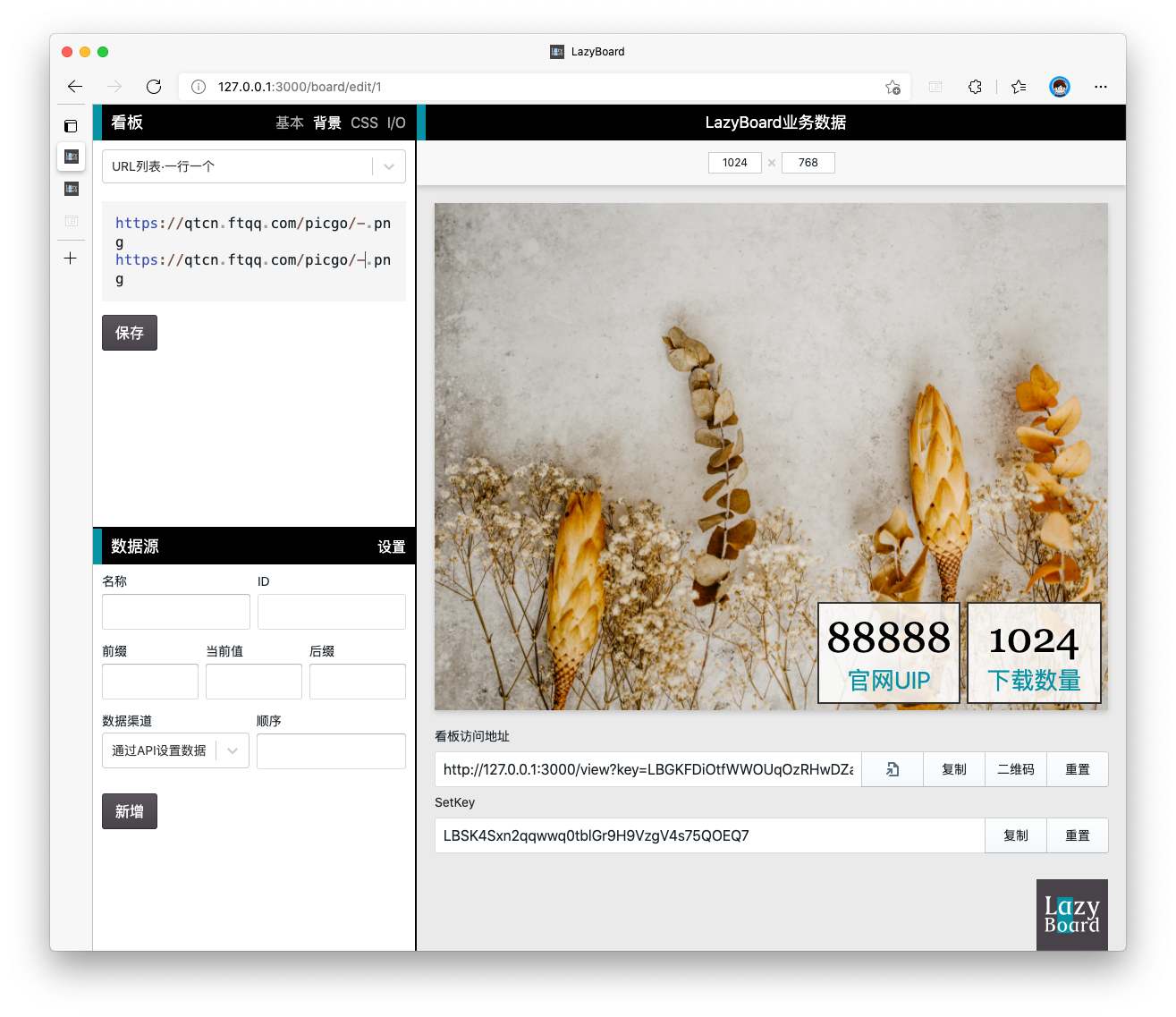
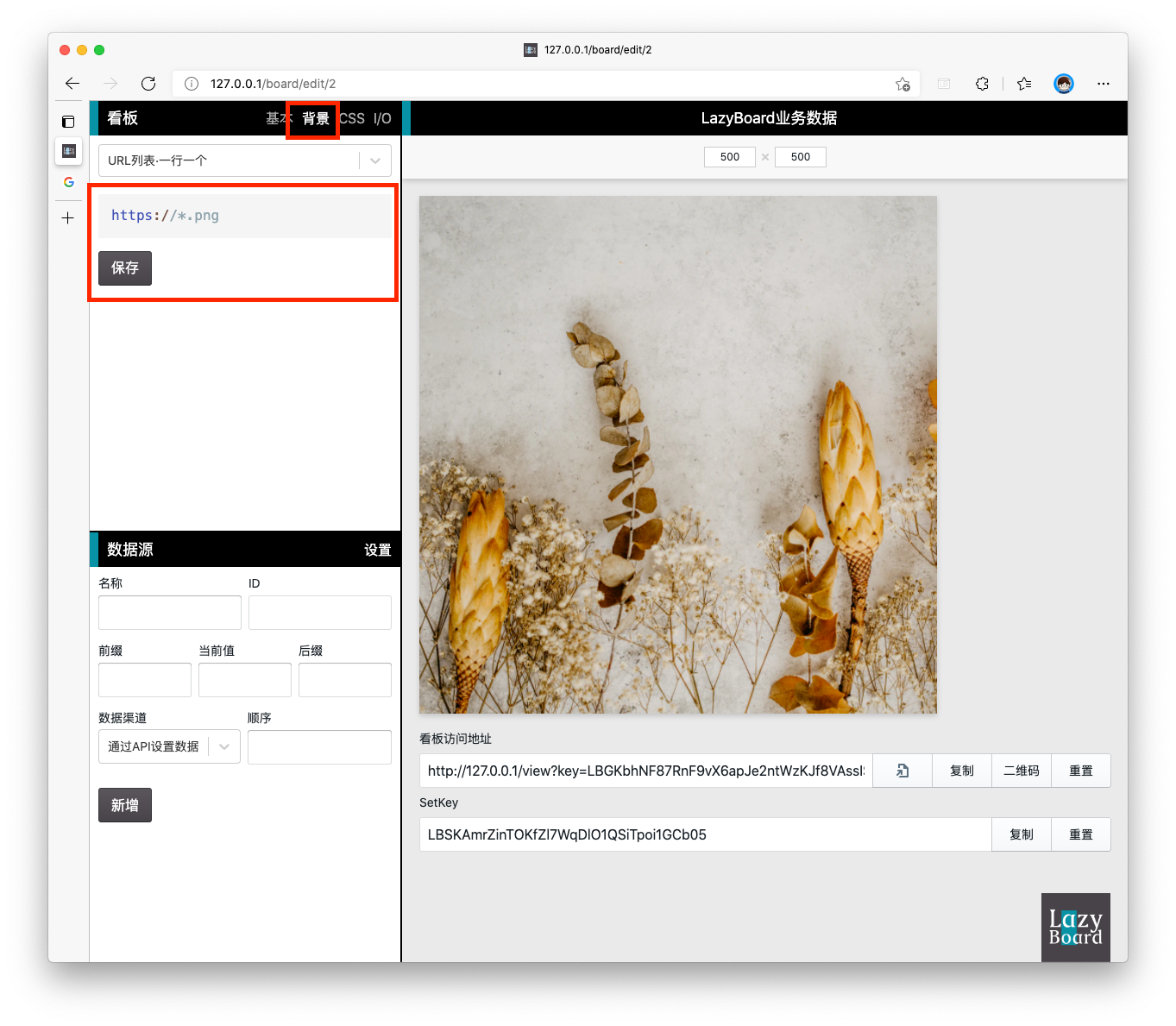
设置看板背景
点击左上角看板设置部分的背景标签页,可以设置看板背景。这里直接输入URL,每行一张,会定时切换。

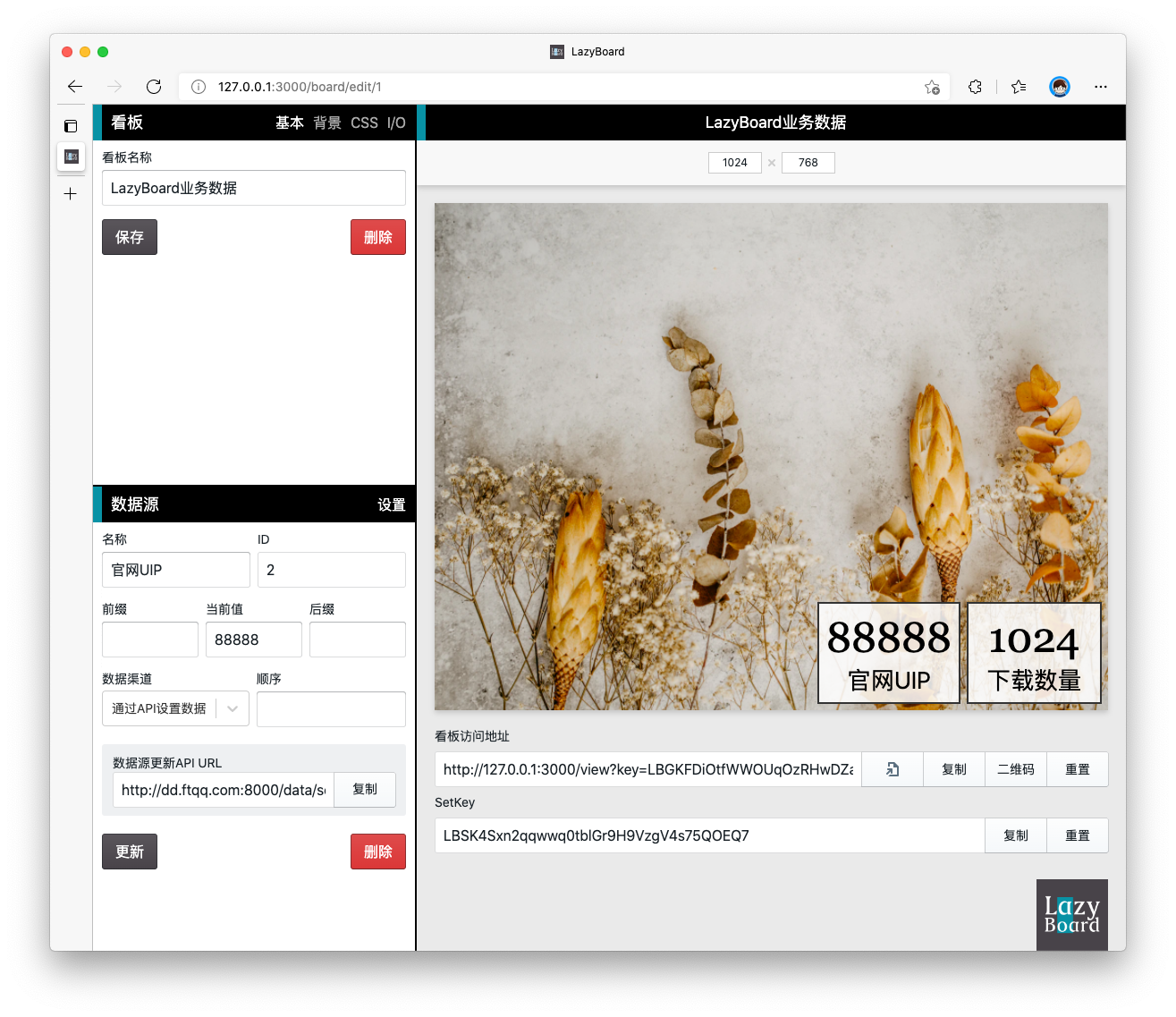
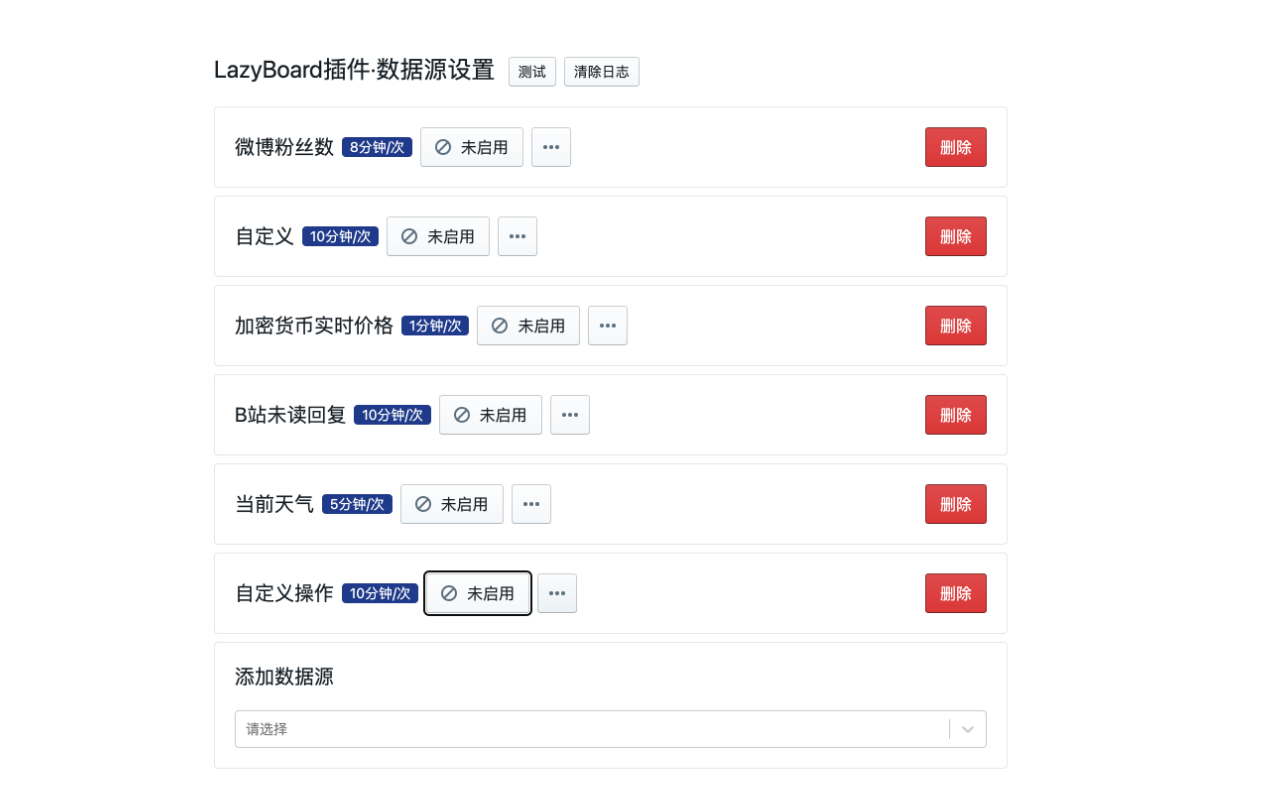
设置数据源
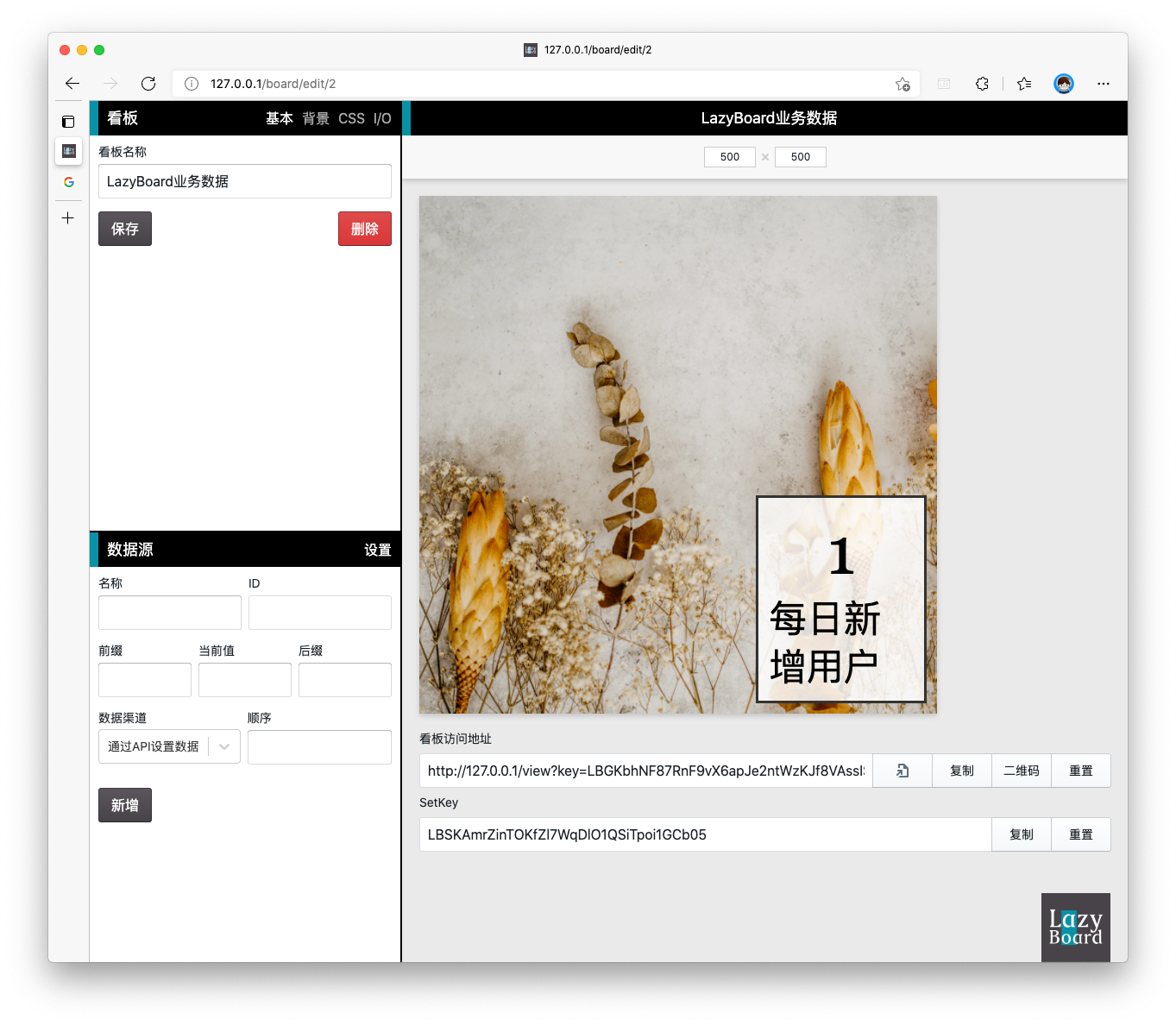
现在我们的看板上并没有数据,这需要通过左下角的数据源来设置。这里我们来添加一个每日新增用户的数据。
填入以下数据:
- 名称:每日新增用户
- 当前值:1
点击新增按钮,可以看到看板上出现了新的数据。

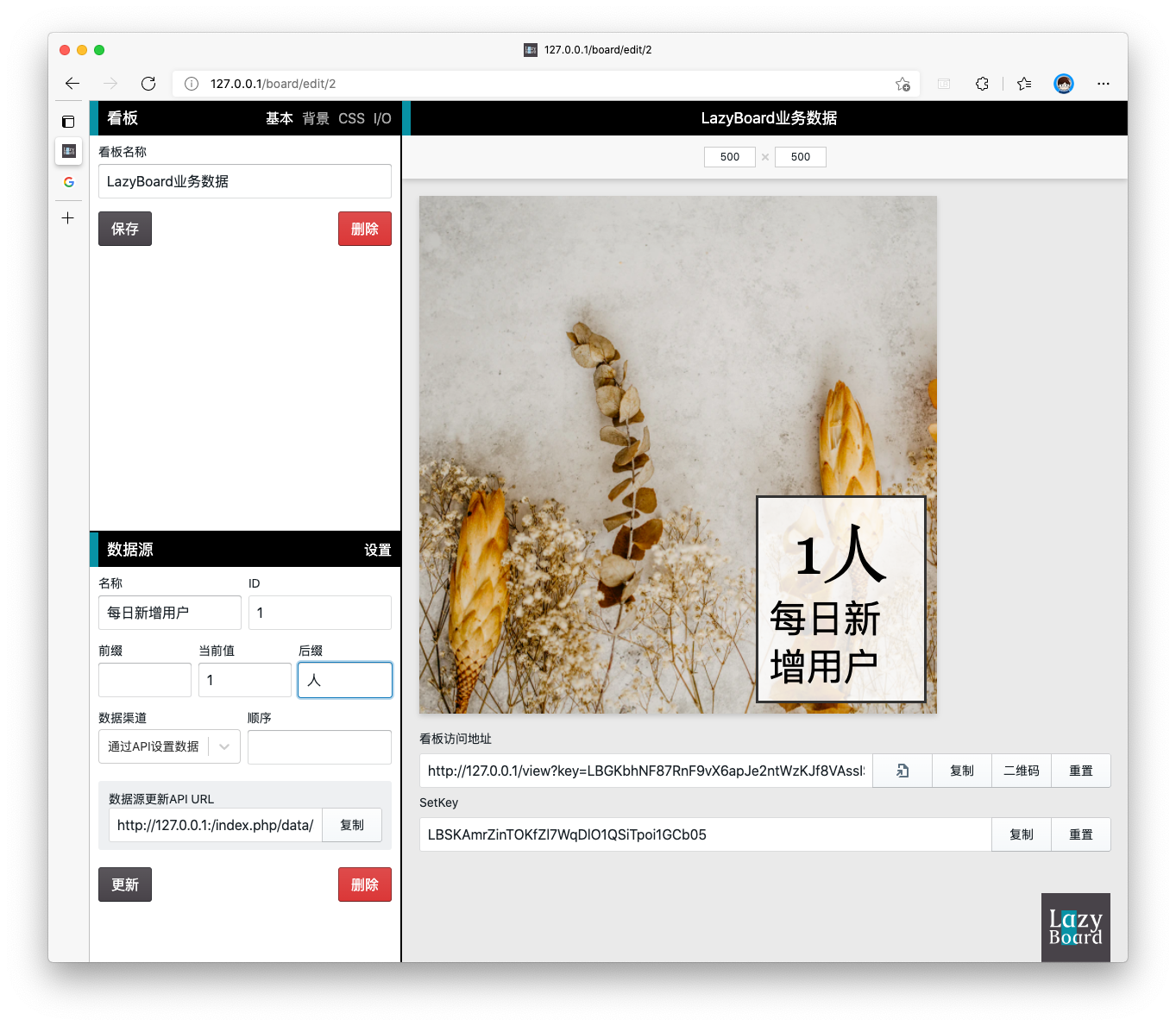
修改数据源
下边我们修改这个数据,给这个数据添加一个后缀:人。
点击看板上「每日新增用户」的文字,左下角的数据源设置会进入编辑状态;点击看板上其他地方,左下角的数据源设置会再次返回新增状态。
在后缀一栏填上人,保存后可以看到显示效果的更新。

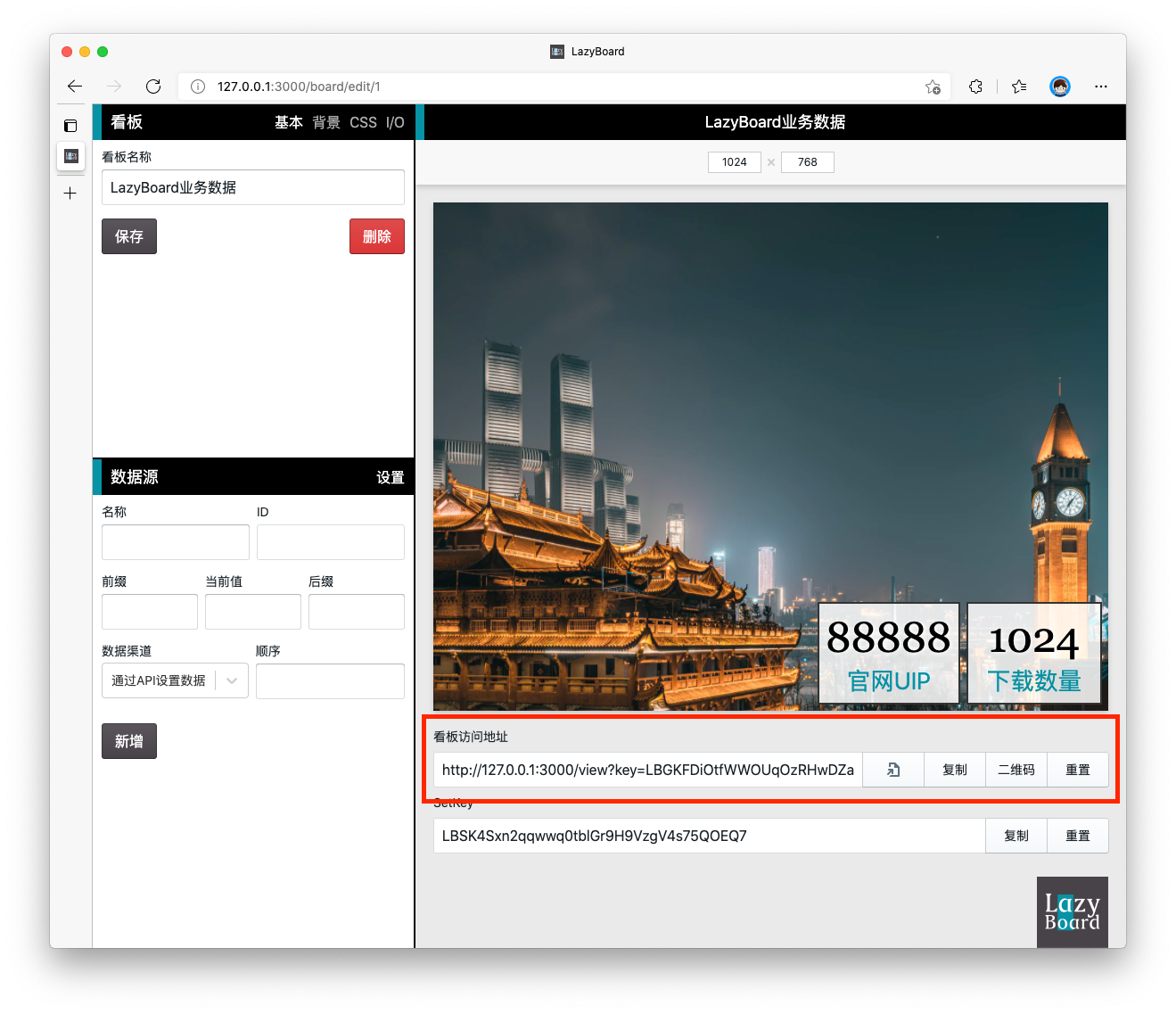
通过API更新数据
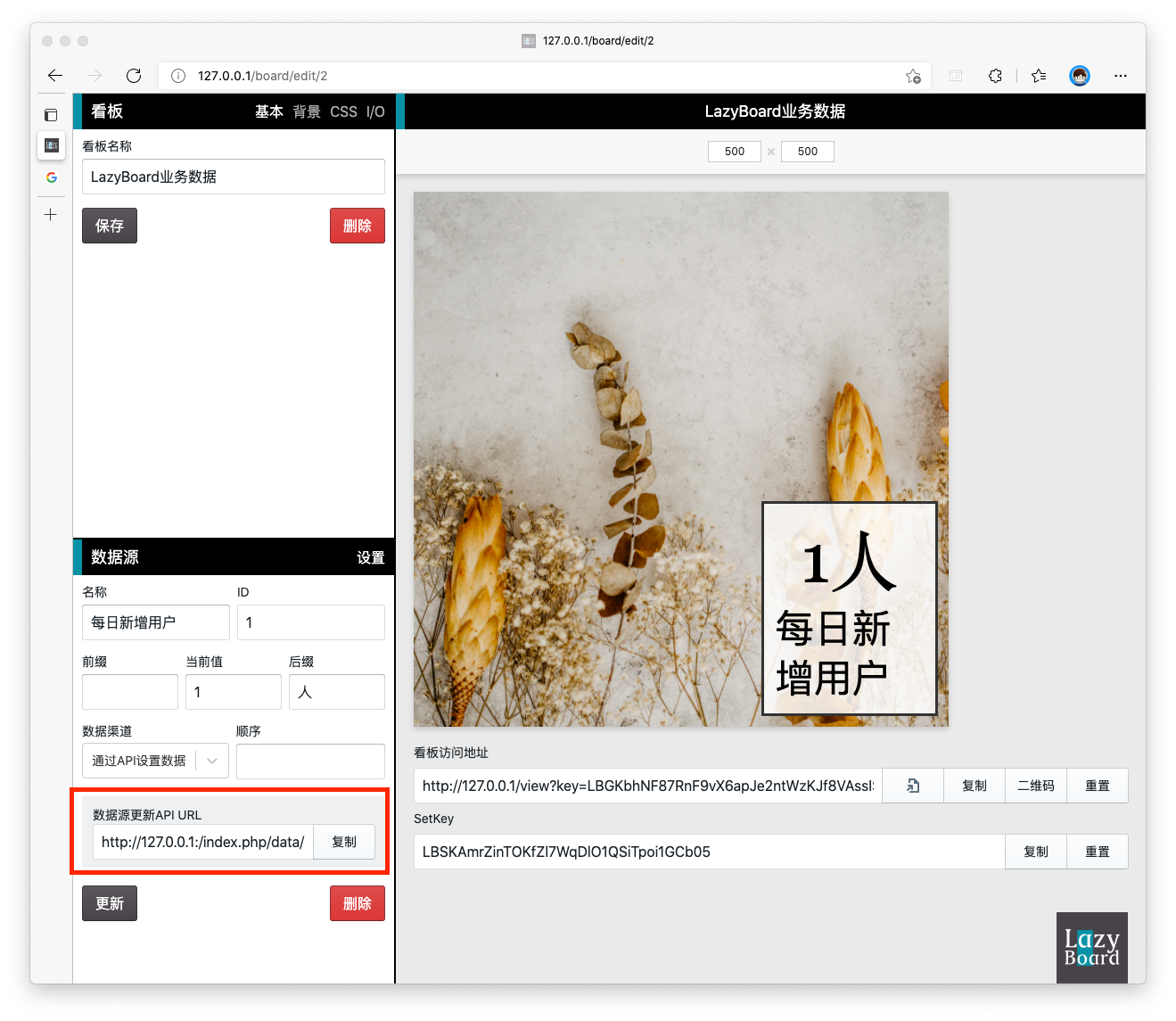
除了通过界面修改数据源,我们更多的是通过API来修改数据。

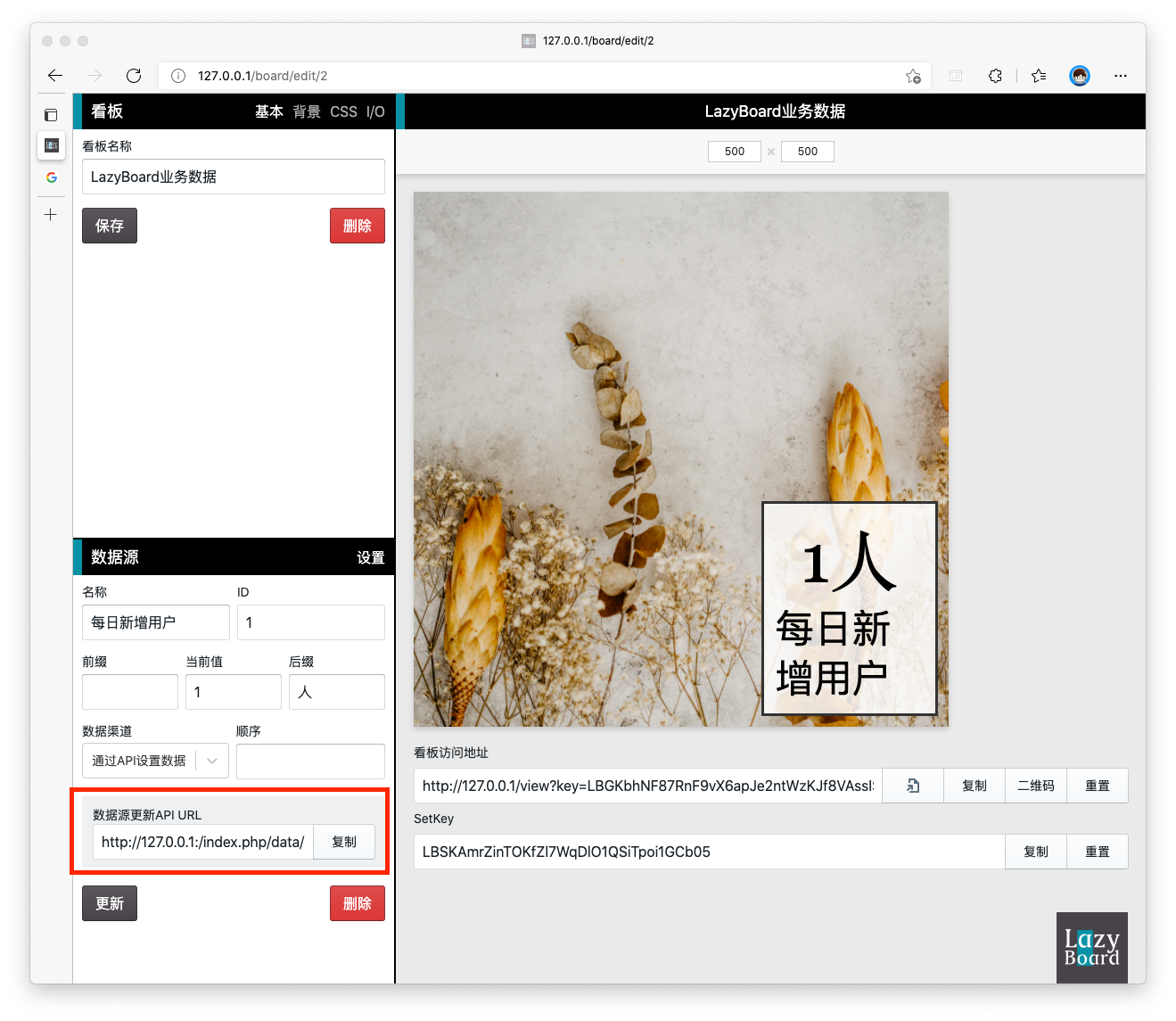
点击图中复制按钮,可以得到一个形如下方的API URL:
http://127.0.0.1:/index.php/data/set?key=LBSK...&id=1&value=<new_value>
将<new_value>部分换成要更新的数据,在浏览器地址栏输入后回车,可以查看更新结果:
{
"source": {
"id": 1,
"board_id": 2,
"name": "每日新增用户",
"value": "2",
"prefix": null,
"postfix": "人",
"channel_id": 1,
"channel_data": null,
"order": 0,
"column_count": 1,
"is_active": 1,
"enable_history": 0,
"created_at": "2022-03-23T10:44:19.000000Z",
"updated_at": "2022-03-23T10:51:05.000000Z"
},
"updated": 1,
"webhook_response": ""
}
除了输入URL,我们还可以:
- 在服务器、路由器脚本中用过
wget或者curl等命令更新命令 - 在浏览器插件中请求URL设置数据
详细内容我们会在数据采集一节中介绍。
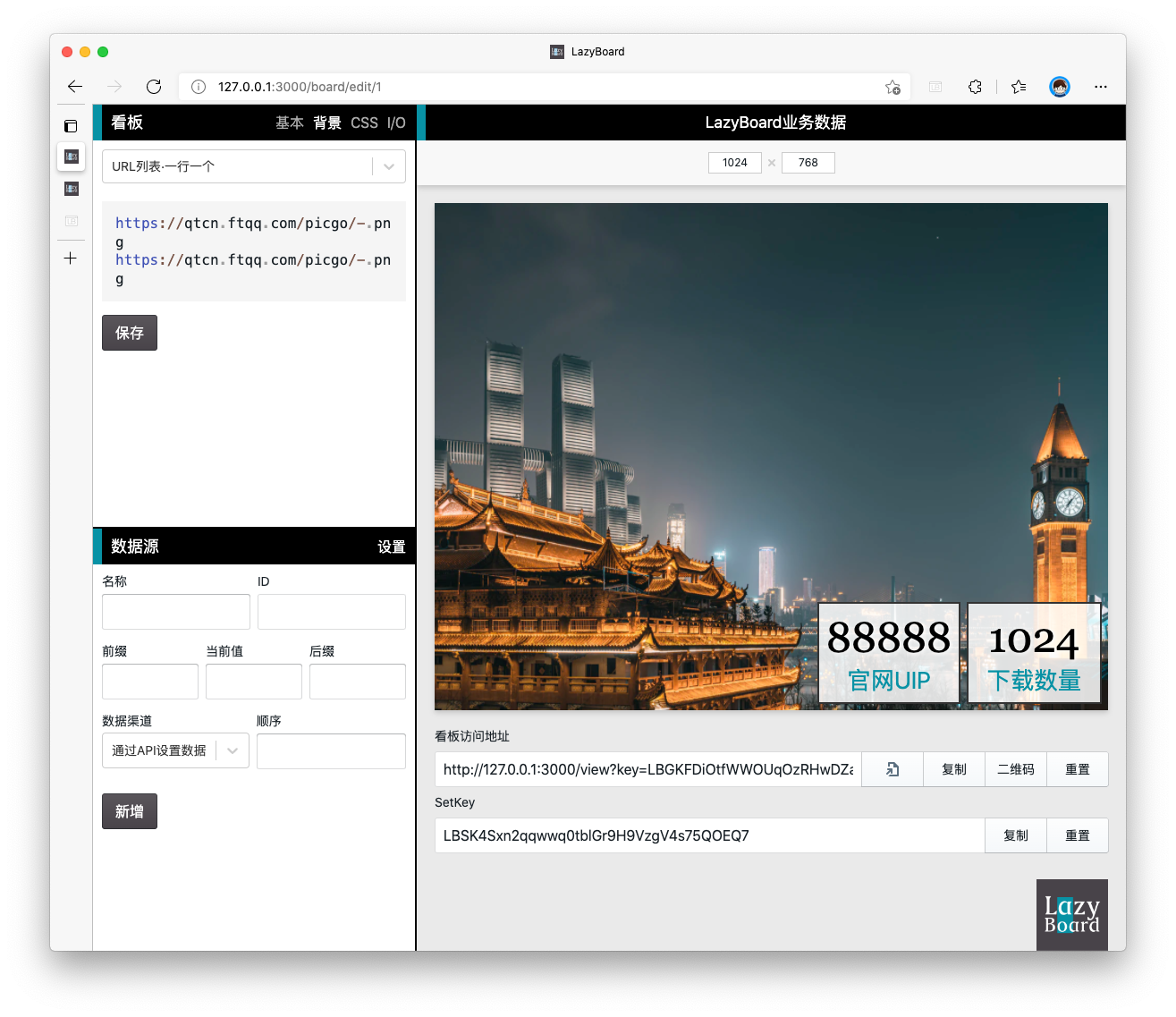
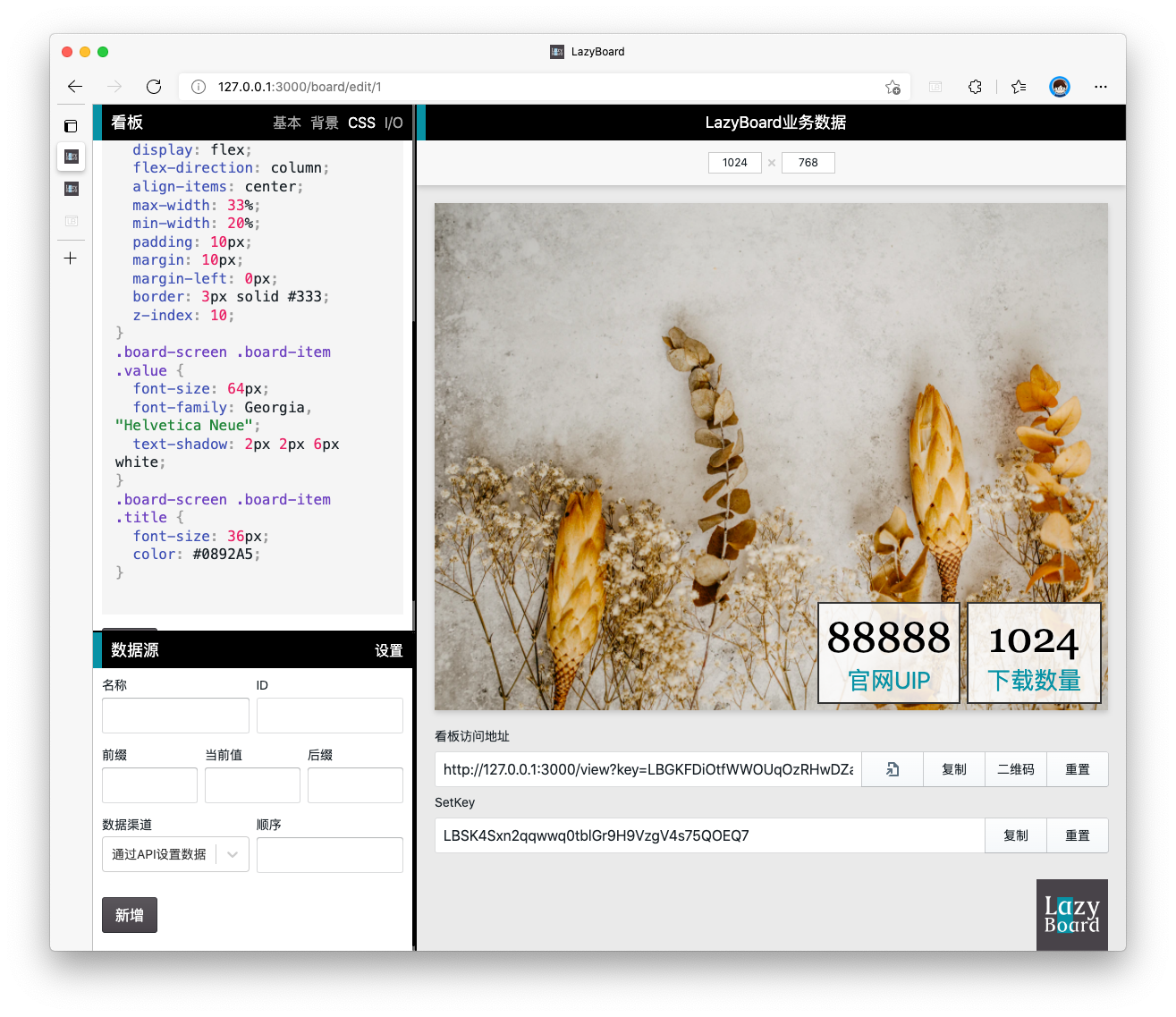
修改样式
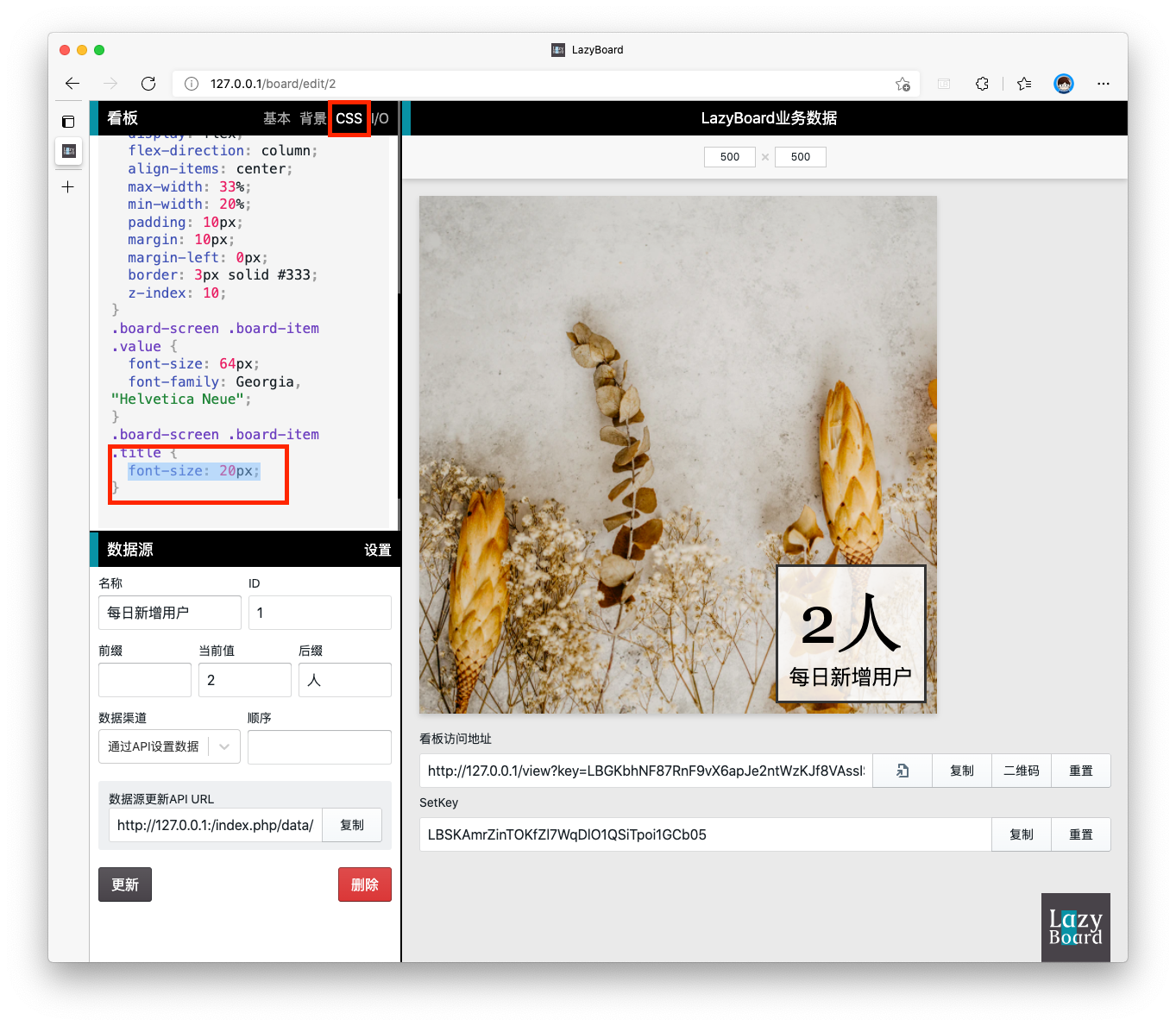
现在看板上「每日新增用户」处因为字体过大,出现了换行,下边我们就通过修改CSS样式表来调整。
点击左上角看板菜单中的CSS标签页,将编辑框拉到下方,将 .board-screen .board-item .title 的样式中 font-size 改为 20px :
.board-screen .board-item .title {
font-size: 20px;
}

LazyBoardServer 支持实时预览,可以看到现在折行问题已经解决了。
记得将CSS编辑框下拉到底,点击
保存按钮保存。
输出为图片
很多自制设备上不能运行主流的浏览器,因此网页方式可能无法展示或者丢失样式,为此,我们添加了输出为图片功能。
点击左上角看板菜单中的I/O标签页,将「生成JPG图片」设置为「启用」并「保存」。这样当数据更新时,LazyBoardServer 会自动生成图片。

需要注意的是,这个图片生成是通过headless浏览器来实现的,因此在字体和背景图上需要注意:
- 只能使用容器环境中的预置的字体,所以和预览界面会有些许不同
- headless浏览器载入背景如果太慢,生成的图片可能没有背景图片
容器包含的字体包括:
- DejaVu LGC Sans Mono
- DejaVu LGC Serif
- Century Schoolbook L
- DejaVu Math TeX Gyre
- Source Han Sans CN,思源黑体 CN,Source Han Sans CN Regular,思源黑体 CN Regular
- Cubic 11,俐方體11號,俐方體11号,俐方体11号
- Droid Sans Mono
- DejaVu Sans Mono
- DejaVu LGC Sans,DejaVu LGC Sans Condensed
- Open Sans,Open Sans Semibold
- URW Palladio L
- URW Gothic L
- Dingbats
- URW Chancery L
- FreeSerif
- DejaVu Sans,DejaVu Sans Light
- DejaVu Sans
- DejaVu Serif,DejaVu Serif Condensed
- DejaVu Sans,DejaVu Sans Condensed
- Liberation Sans Narrow
- Open Sans
- Liberation Mono
- WenQuanYi Zen Hei Mono,文泉驛等寬正黑,文泉驿等宽正黑
- Nimbus Sans L
- Droid Serif
- Standard Symbols L
- Nimbus Mono L
- DejaVu LGC Sans
- Liberation Serif
- DejaVu LGC Sans,DejaVu LGC Sans Light
- Nimbus Roman No9 L
- WenQuanYi Zen Hei Sharp,文泉驛點陣正黑,文泉驿点阵正黑
- Liberation Sans
- WenQuanYi Zen Hei,文泉驛正黑,文泉驿正黑
- FreeSans
- Georgia
- DejaVu LGC Serif,DejaVu LGC Serif Condensed
- Open Sans,Open Sans Light
- DejaVu Serif
- Open Sans,Open Sans Extrabold
- FreeMono
- URW Bookman L
- Droid Sans
Webhook
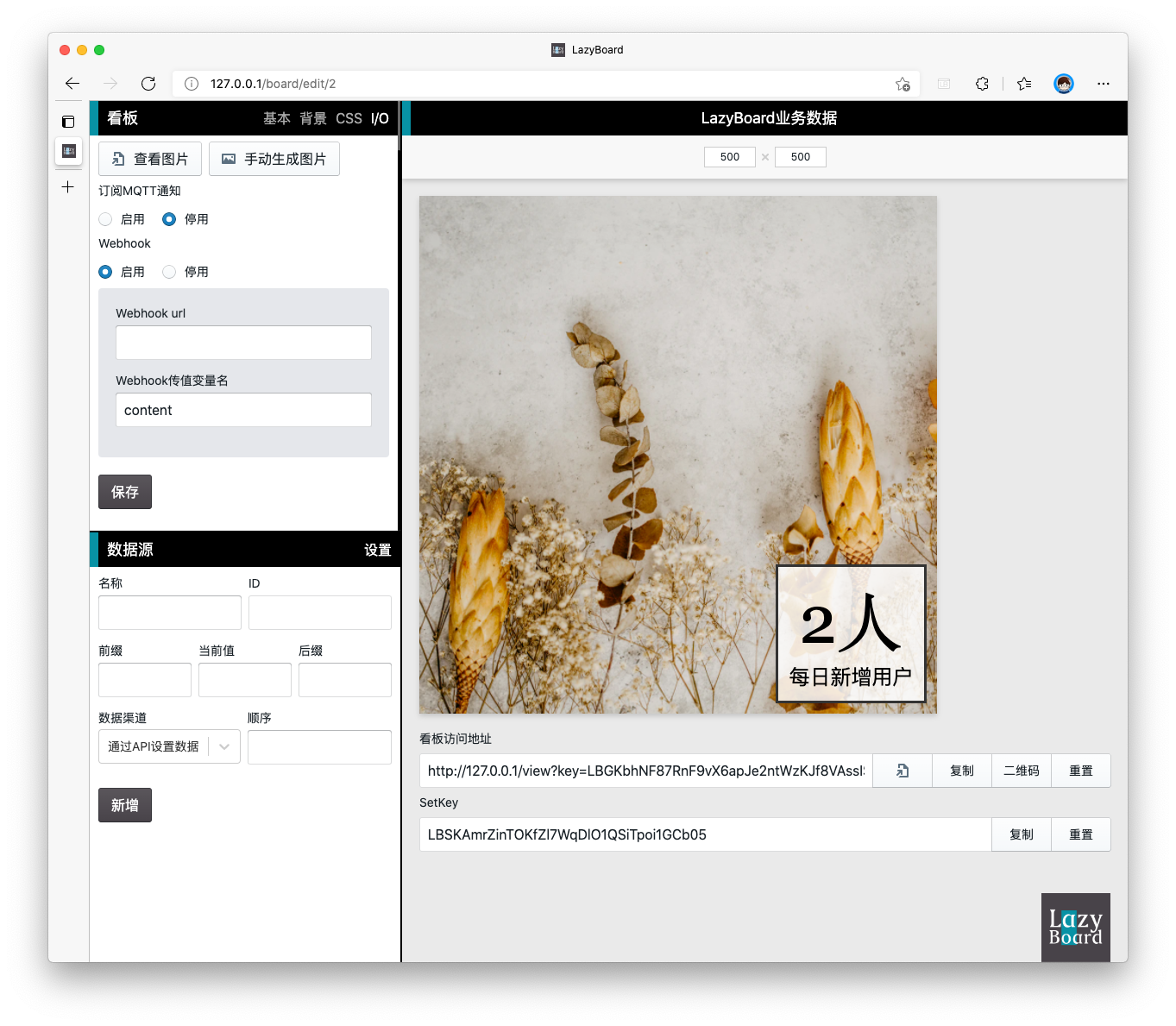
当看板数据更新时,你可以通过 webhook 将变动发送出去。点击左上角看板菜单中的I/O标签页,将「Webhook」设置为「启用」,可以看到详细设置:
- Webhook url: 要发送数据的URL
- Webhook传值变量名: 变更数据将通过此变量发送

下边以Server酱为例,讲解将看板数据变更通知发送到微信。
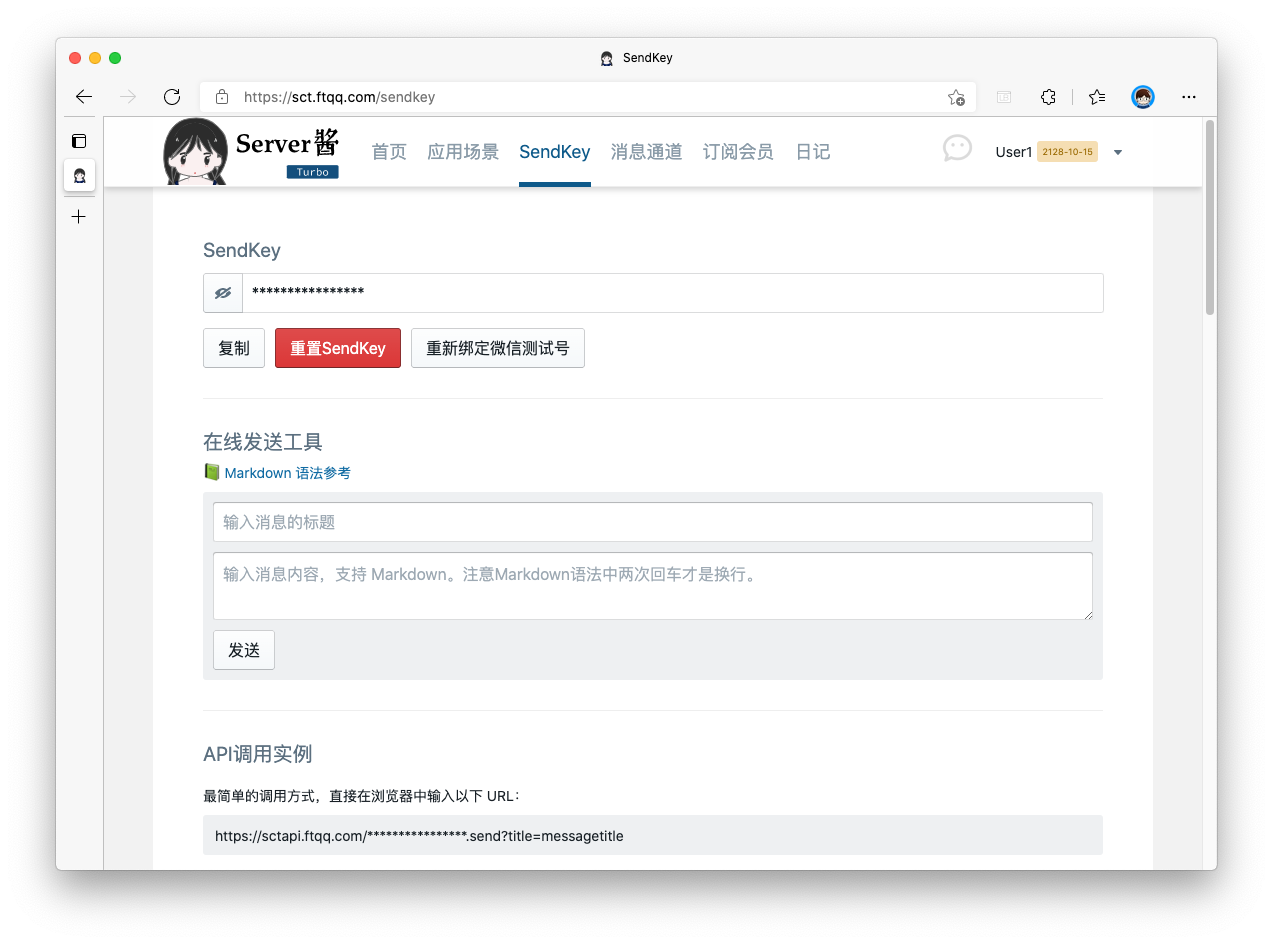
登录 sct.ftqq.com ,点击 Sendkey 菜单,可以获取 Sendkey:

Server酱通过两个参数发送内容,其中 title 为标题,desp 为内容,因此,我们将使用以下参数:
- Webhook url: https://sctapi.ftqq.com/****************.send?title=LazyBoard数据更新
- Webhook传值变量名: desp
填入并保存后,再次通过API此看板的数据源更新,即可在微信收到通知。
注意,只有数据有变更时才会调用webhook,相同的数据不会调用。
设置好 webhook 后,可以在数据源设置 API 返回值中查看到请求返回值。
{
"source": {
"id": 1,
"board_id": 2,
"name": "每日新增用户",
"value": "3",
"prefix": null,
"postfix": "人",
"channel_id": 1,
"channel_data": null,
"order": 0,
"column_count": 1,
"is_active": 1,
"enable_history": 0,
"created_at": "2022-03-23T10:44:19.000000Z",
"updated_at": "2022-03-23T12:50:13.000000Z"
},
"updated": 1,
"webhook_response": "{\"code\":0,\"message\":\"\",\"data\":{\"pushid\":\"51356963\",\"readkey\":\"SCTgAwDCKZhXa4U\",\"error\":\"SUCCESS\",\"errno\":0}}"
}
订阅MQTT通知
除了在看板显示数据源中的数据,看板还可以显示实时通知。这里我们使用的是MQTT协议,因此我们需要架设一个MQTT服务。
通过终端进入安置好Docker的服务器(可以和LazyBoardServer装到一起),运行以下命令,启动一个MQTT服务:
docker run -e API_KEY=9LKo3 -e MQTT_PORT=1883 -e MQTT_USER=easy -e MQTT_PASSWORD=y0urp@ss -e MQTT_BASE_TOPIC=default -p 1883:1883 -p 81:80 -p 9001:9001 -d ccr.ccs.tencentyun.com/ftqq/pushdeeresp
你可以修改其中的 MQTT_USER 和 MQTT_PASSWORD 设置想要的用户名、密码
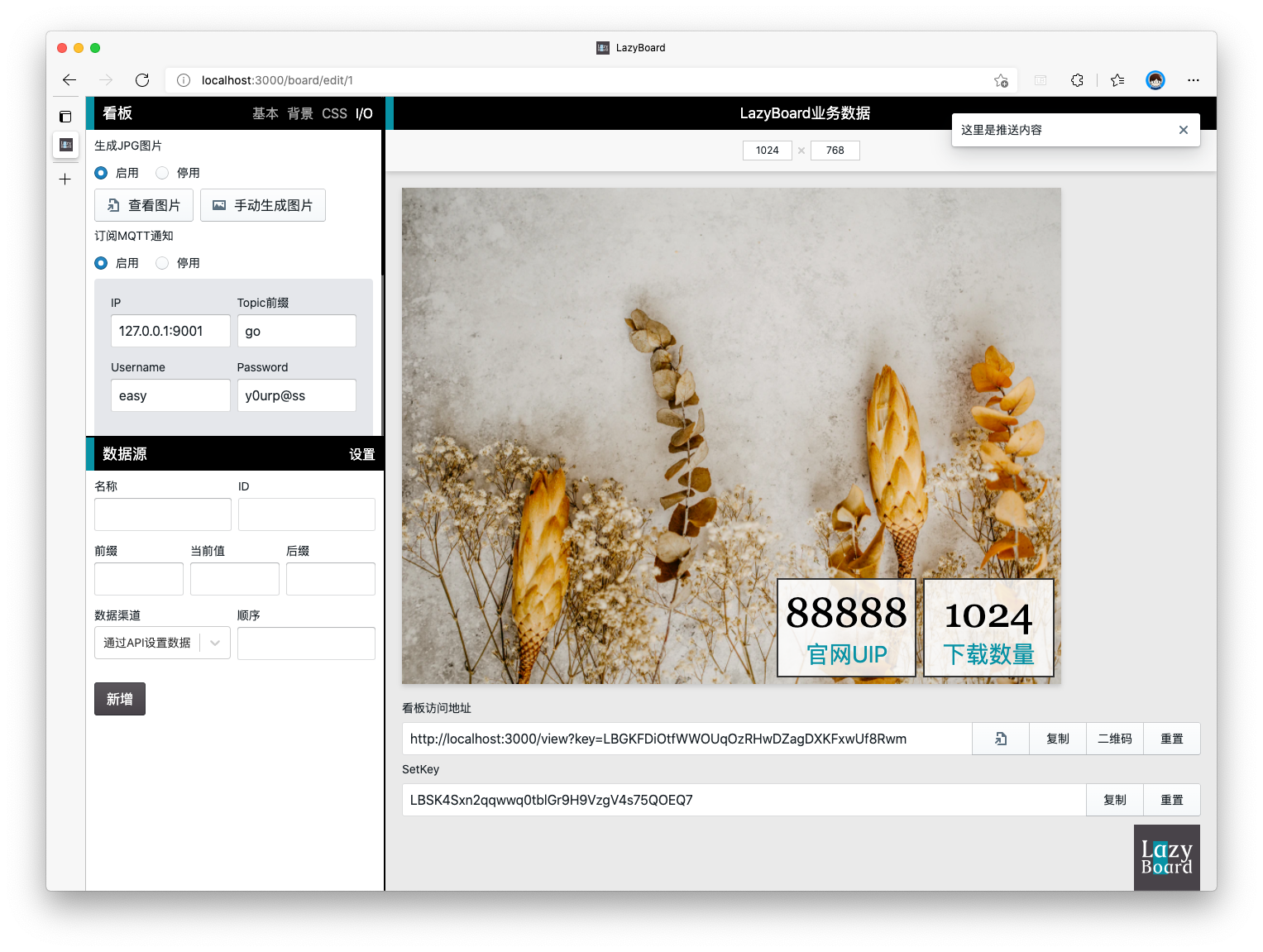
在左上角看板菜单中的I/O标签页,将订阅MQTT通知设置为启用,填入以下数据:
- IP: MQTT服务器的IP和端口
- Topic前缀: 完整的topic为 前缀+看板的GETKEY
- Username: 上边 MQTT_USER 的值,可以为空
- Password: 上边 MQTT_PASSWORD 的值,可以为空

保存后刷新页面,看板将自动连接到MQTT服务上。下边我们来尝试发送消息给它。
首先我们下载一个客户端——MQTTX。

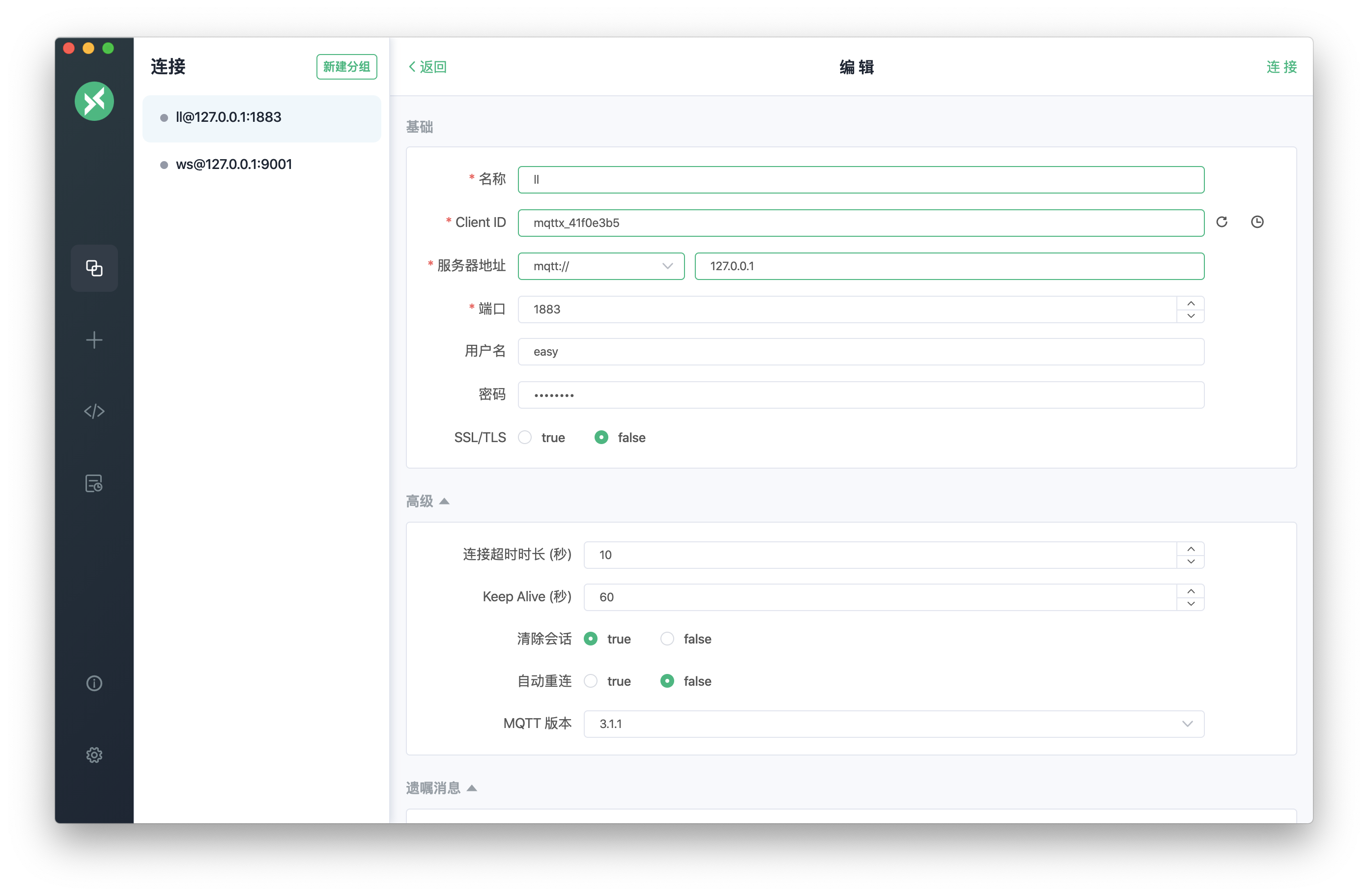
然后创建一个新的连接,填入上边设置好的数据:

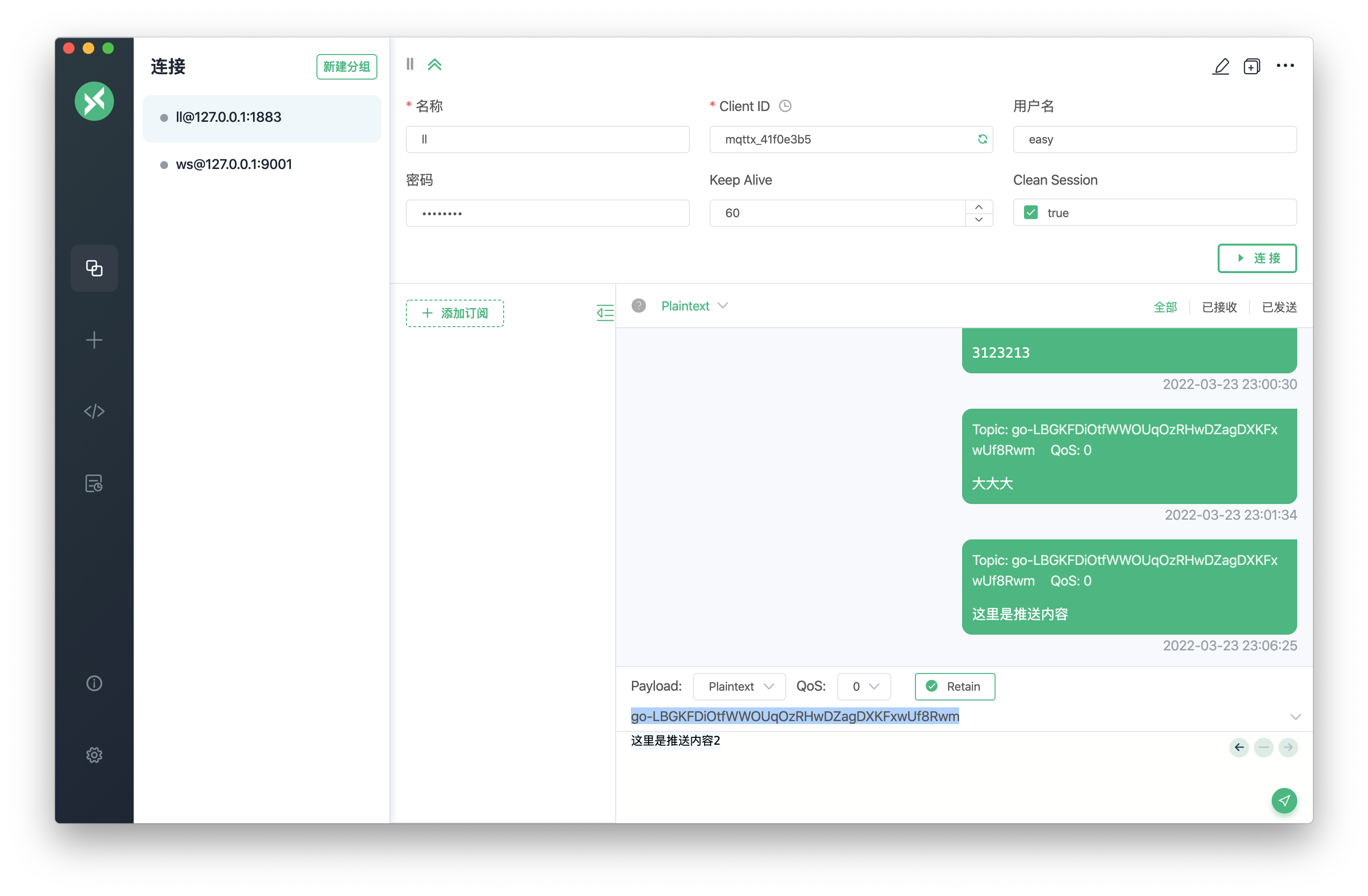
成功连接服务器后,就可以发送消息了。消息格式为纯文本,Topic为 Topic前缀 + GETKEY。

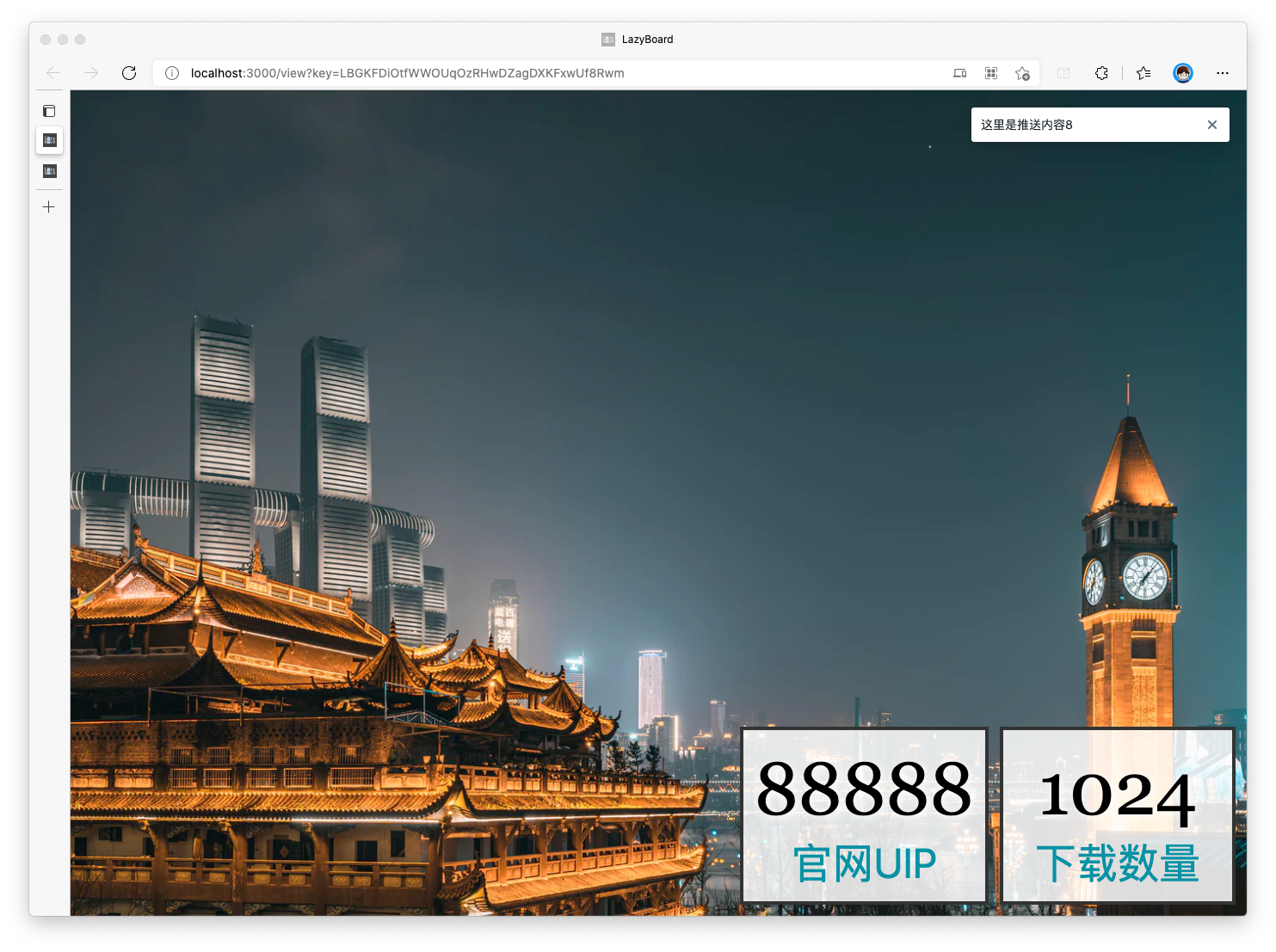
点击发送后,看板上即可看到内容。

数据采集
在看板编辑界面,点击右侧看板(预览模式)中的数据源,进入编辑状态。

点击图中复制按钮,可以得到一个形如下方的API URL(记为URL A):
http://127.0.0.1:/index.php/data/set?key=LBSK...&id=1&value=<new_value>
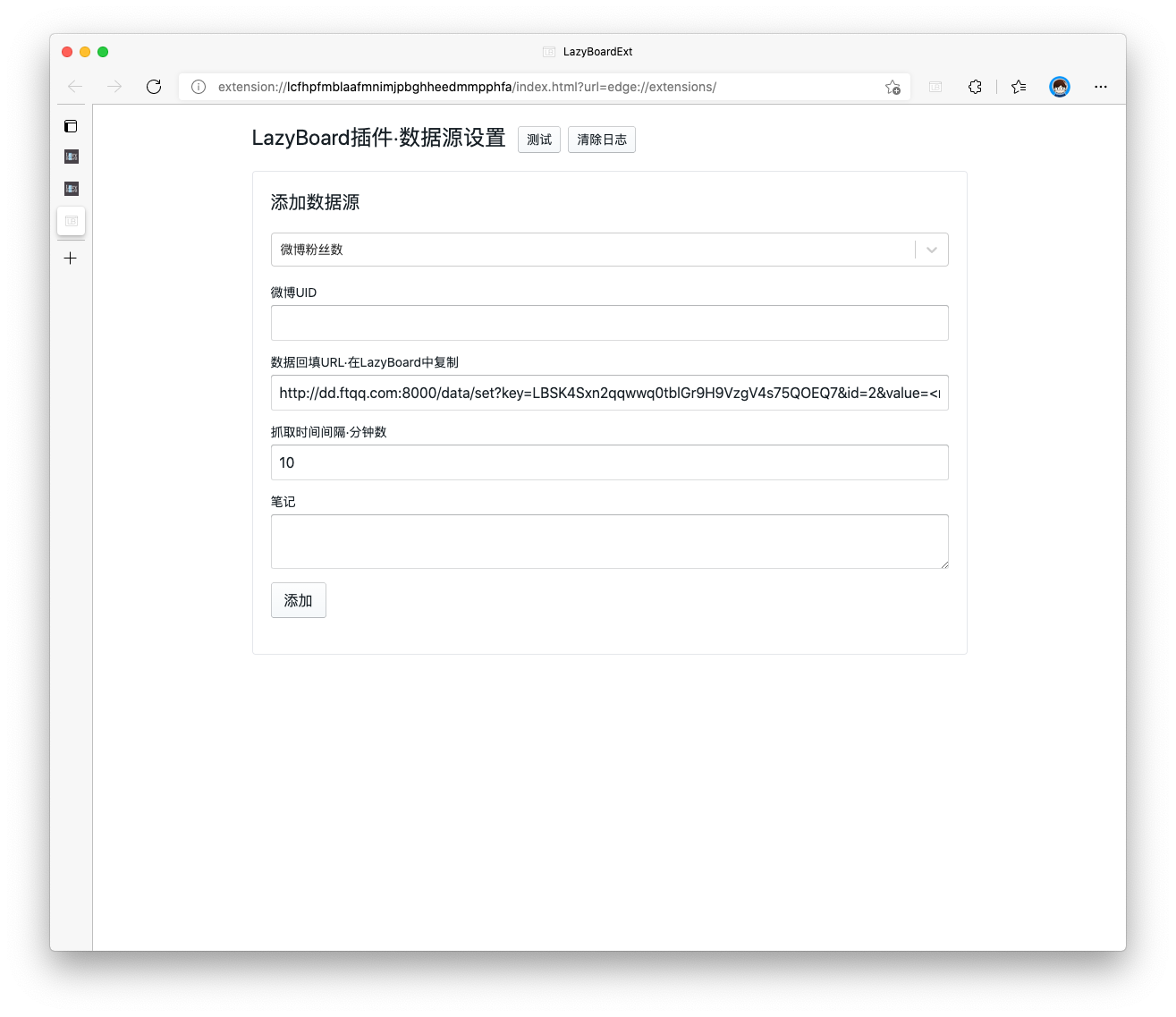
通过浏览器插件LazyBoardExt采集数据

请参考LazyBoardExt仓库首页的使用文档。
插件中添加数据源时的数据回填URL就是上文中的URL A。
通过服务器端脚本采集数据
另一个常用的场景就是通过定时任务(crontab)执行数据采集脚本,并在脚本中通过curl等方式发起http请求。
数据显示
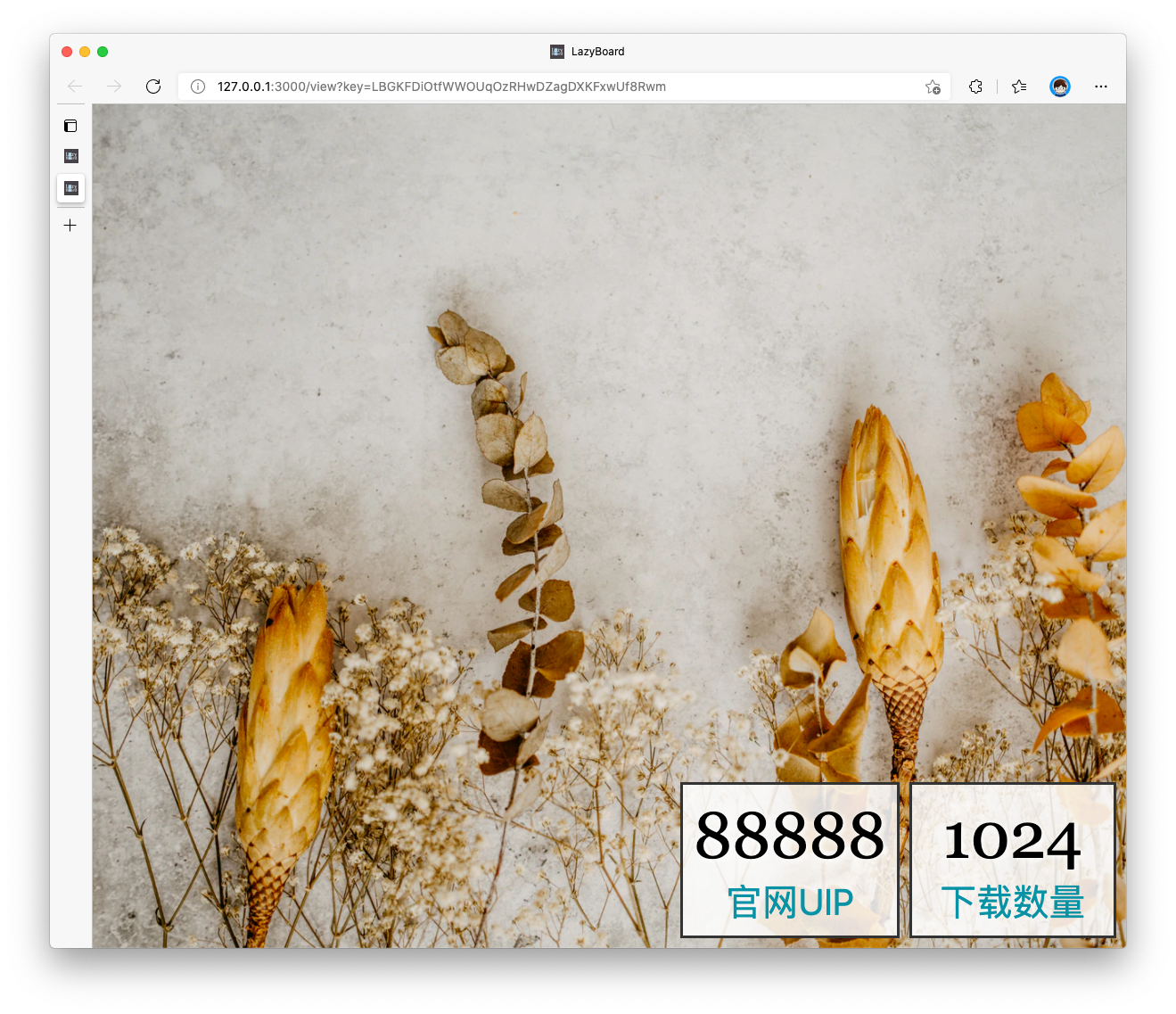
通过浏览器
在看板编辑页面预览看板下方可以看到看板访问地址,点击URL后方的按钮,可以打开、复制和生成二维码。

将该URL输入浏览器地址栏,就可以得到一个纯净的看板网页。

在URL后可以添加参数来设置数据刷新速度和背景切换速度:
| 参数名 | 含义 | 默认值 | 最小值 | URL实例 |
|---|---|---|---|---|
| dttime | 数据刷新速度 | 60 | 1 | http://127.0.0.1:3000/view?key=...&dttime=60 |
| bgtime | 背景切换速度 | 30 | 1 | http://127.0.0.1:3000/view?key=...&bgtime=30 |
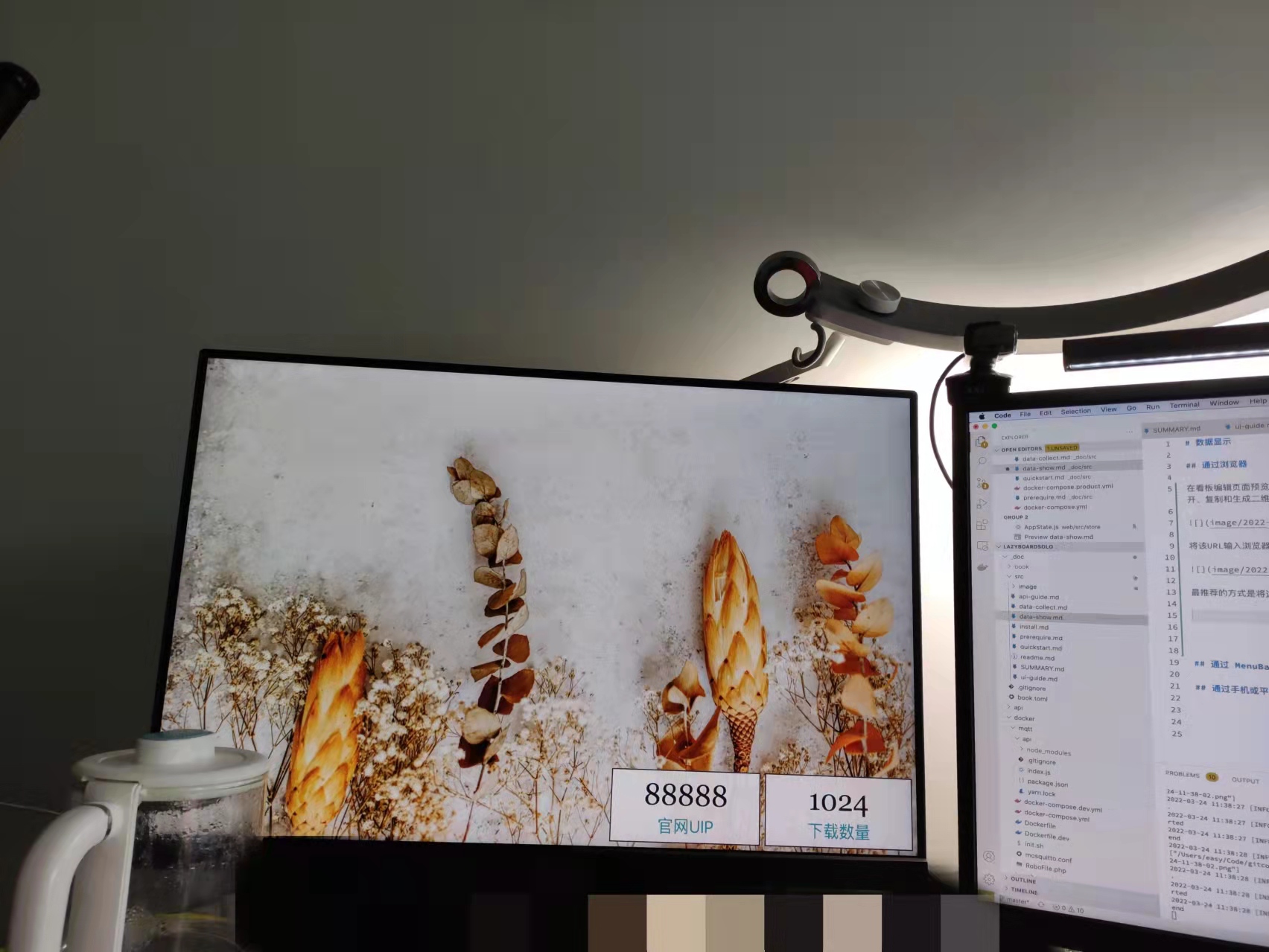
最推荐的方式是将这个浏览器窗口(推荐使用Edge)放置到扩展显示屏上,并全屏显示。配合屏幕切换快捷键(Mac上是meta+方向键)可以快速在看板和日常桌面间切换。

如果觉得使用大显示器比较浪费,可以在淘宝购买这种8寸左右的、支持HDMI接口的副屏(约300元左右),既不占地方又保护隐私。

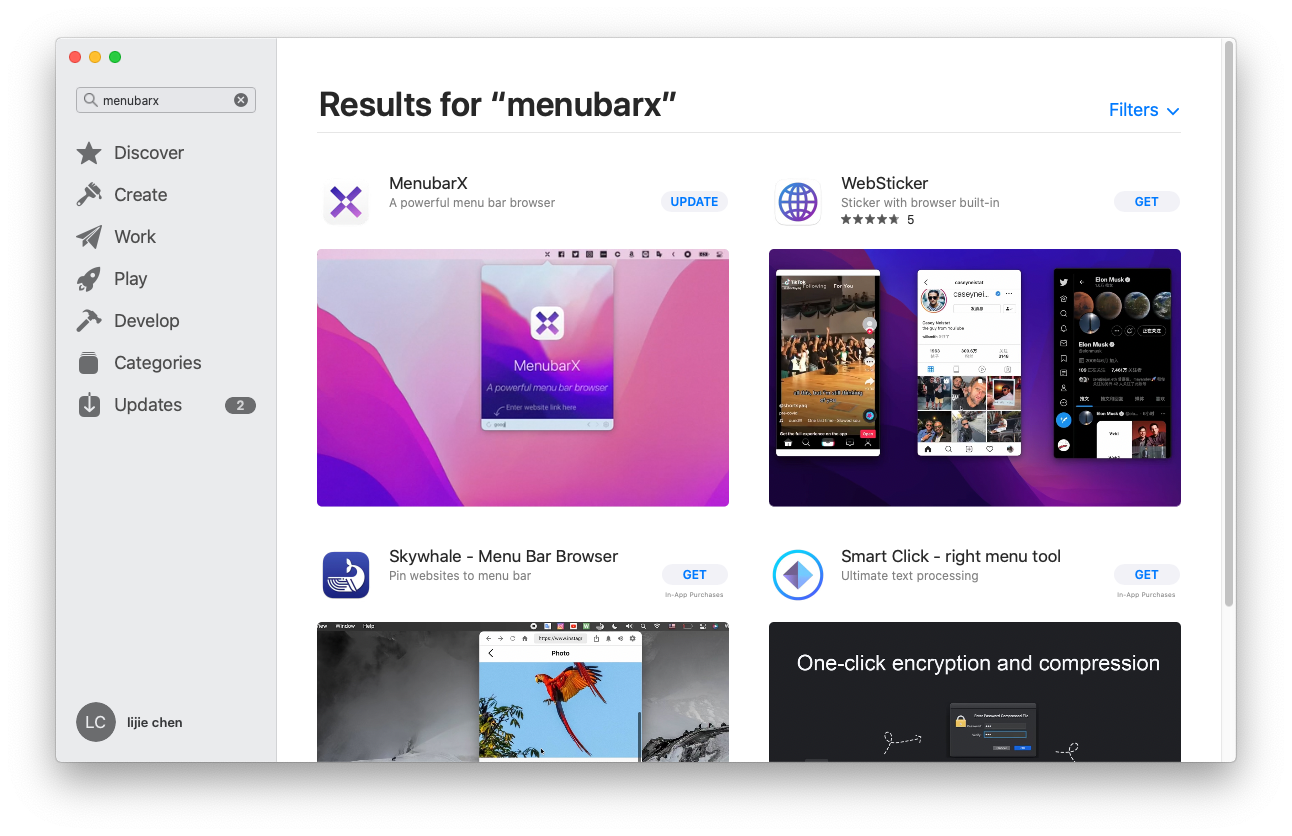
通过 MenuBarX
除了使用完整的桌面,你也可以通过托盘工具来显示LazyBoard。如果你使用Mac系统,那可以试试 MenuBarX。
在商店中搜索即可安装。

启动后顶栏菜单将多出一个图标,点击后会弹出窗口。

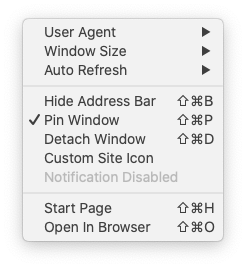
在最下方的地址栏输入看板URL即可。你可以通过右键菜单中的窗口选项进一步设置窗口大小、是否浮动等功能。

通过手机或平板
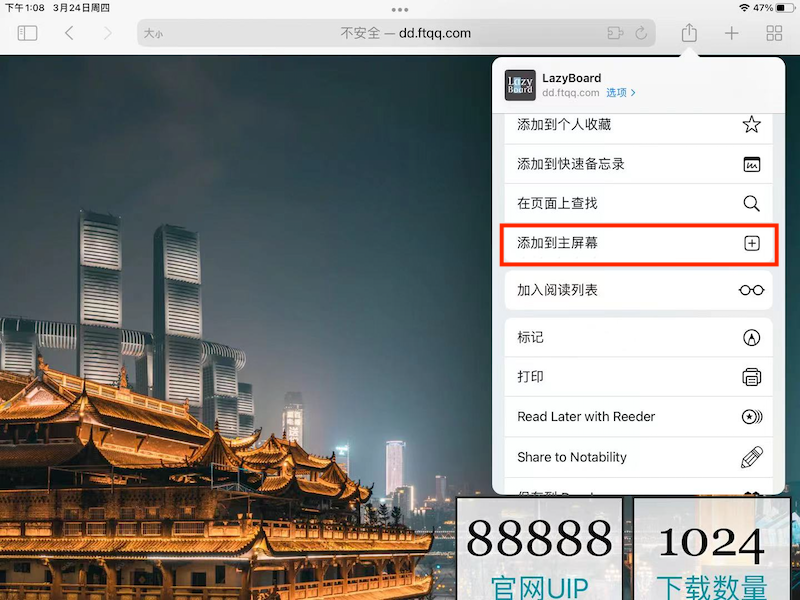
iOS
在iOS上,你可以通过Safari将看板添加到桌面,然后全屏打开。

Android
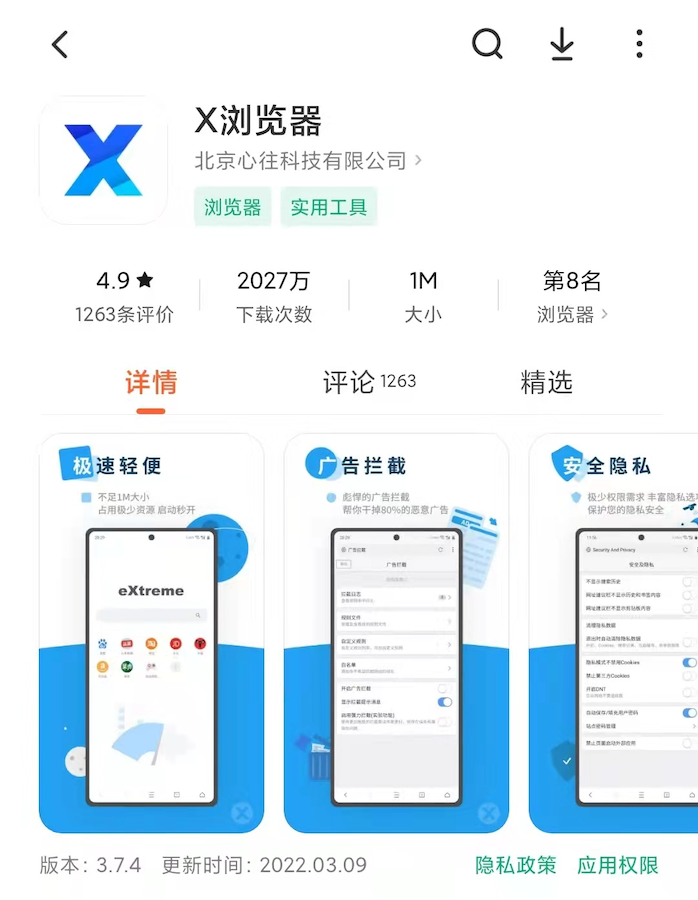
在 Android 设备上,Chrome浏览器直接就可以全屏(打开页面后向上轻微滚动,就能隐藏掉地址栏)。如果你的手机装不了Chrome浏览器,那么可以试试X浏览器。

APP
在部分Android设备上,除了不能全屏,还可能会遇到长时间无操作后的屏幕锁定、亮度降低问题,一般可以通过修改系统设置搞定。如果这样还不行,那么可以使用我们开源的LazyBoardAPP来显示网页。
下载:
安装后按音量-,呼出地址栏,可输入地址或扫码二维码。