UI使用
安装并成功启动后,访问服务器的80端口,即可看到管理UI的界面。
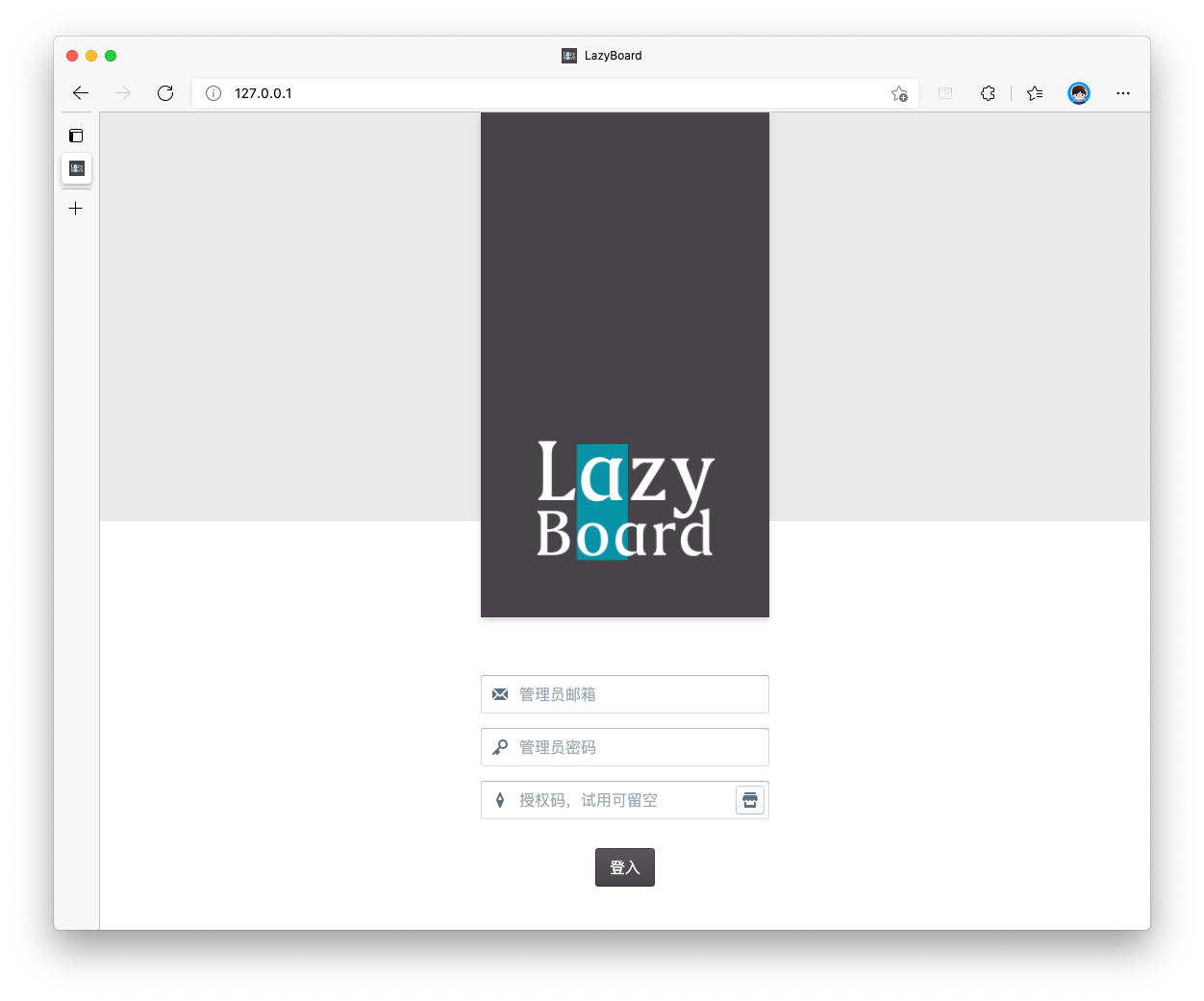
登入

登入界面的管理邮箱和密码由docker-compose.yml中指定,在此可按之前的设置直接输入。默认值为:
- 邮箱:admin@admin.com
- 密码:******(六个星号)
本地测试(通过127.0.0.1访问)时,授权码可以为空。如果需要部署在服务器,那么请购买授权码。
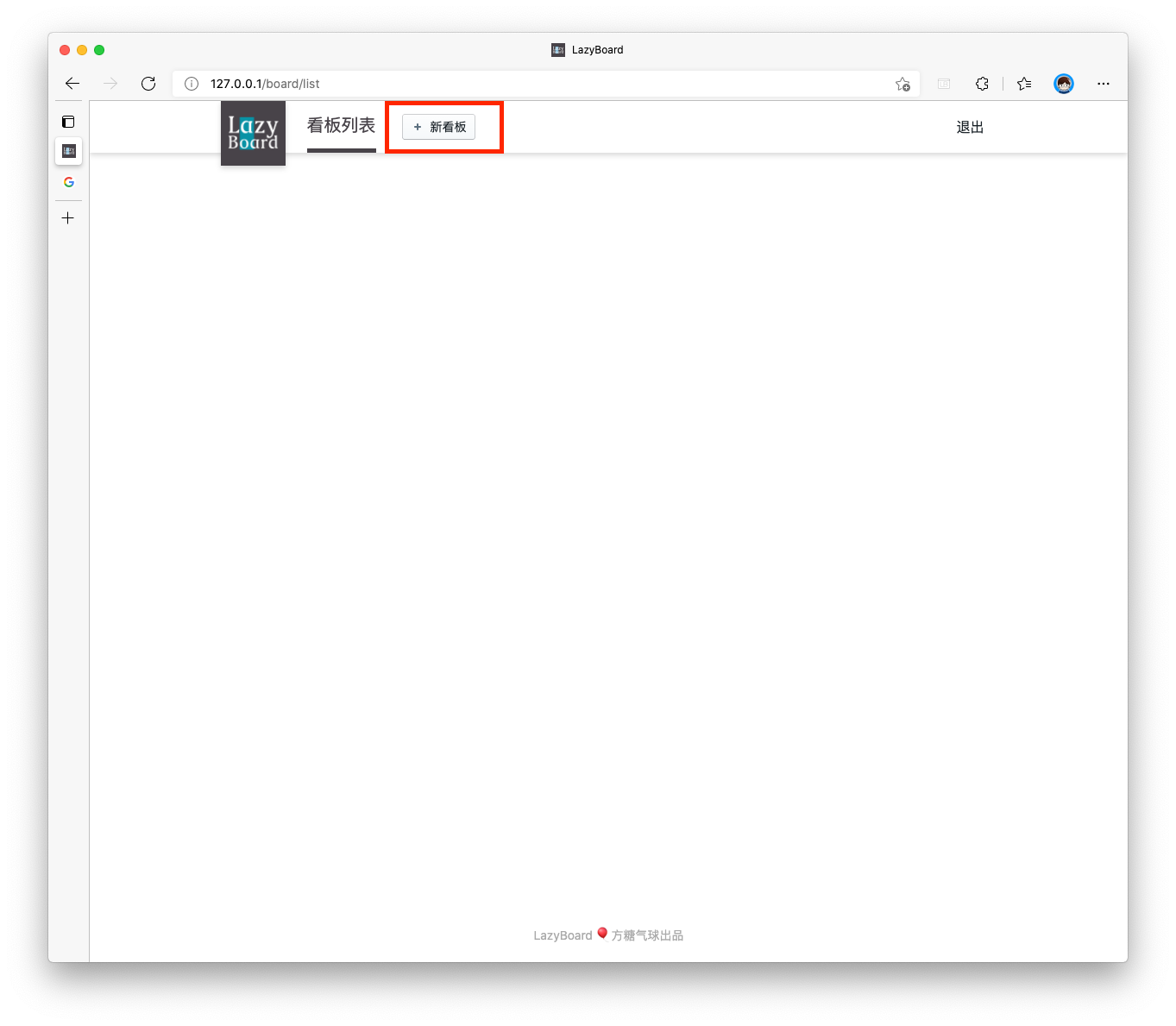
创建看板

点击看板列表右侧的新看板按钮,创建一个新看板。
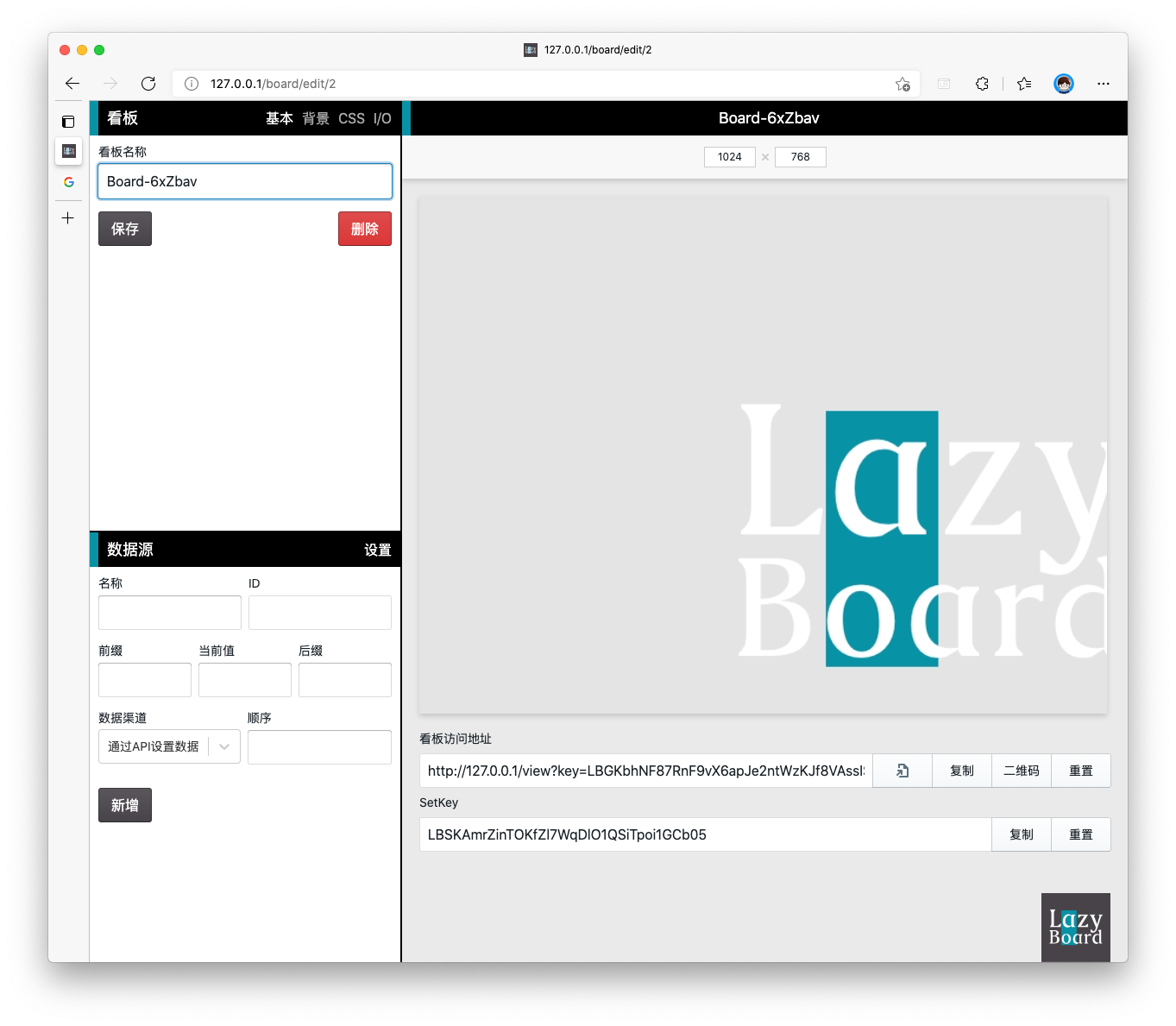
设置看板名称
看板创建完成后,页面会自动转向到编辑界面。修改看板名称后点击保存,即可保存修改。

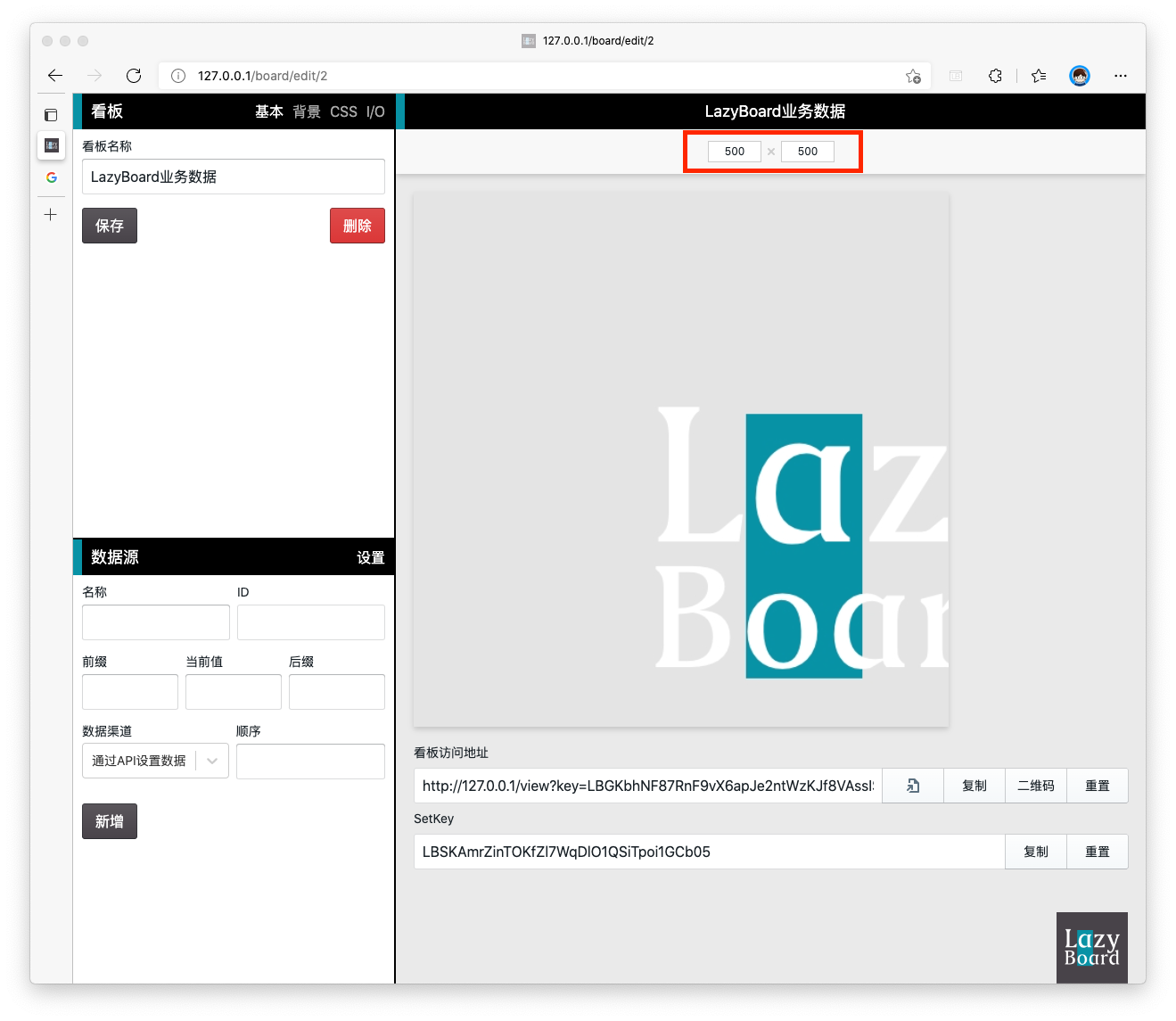
设置看板尺寸
看板网页会随着设备尺寸自行调整,但为了能实时看到特定尺寸设备上的效果,可以修改此处的数值。同时,使用看板内容生成JPG图片时,图片尺寸也会以此数值为准。

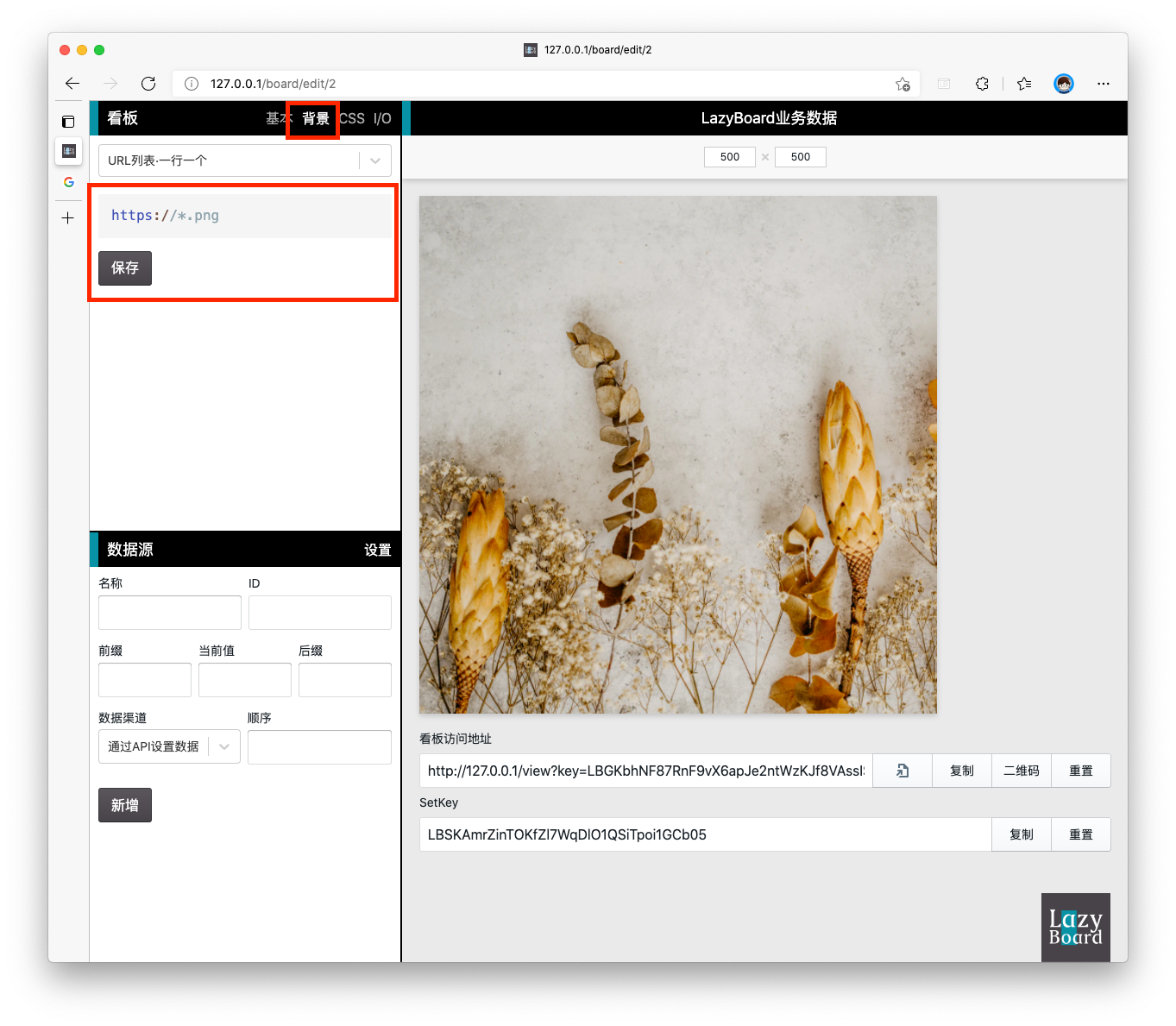
设置看板背景
点击左上角看板设置部分的背景标签页,可以设置看板背景。这里直接输入URL,每行一张,会定时切换。

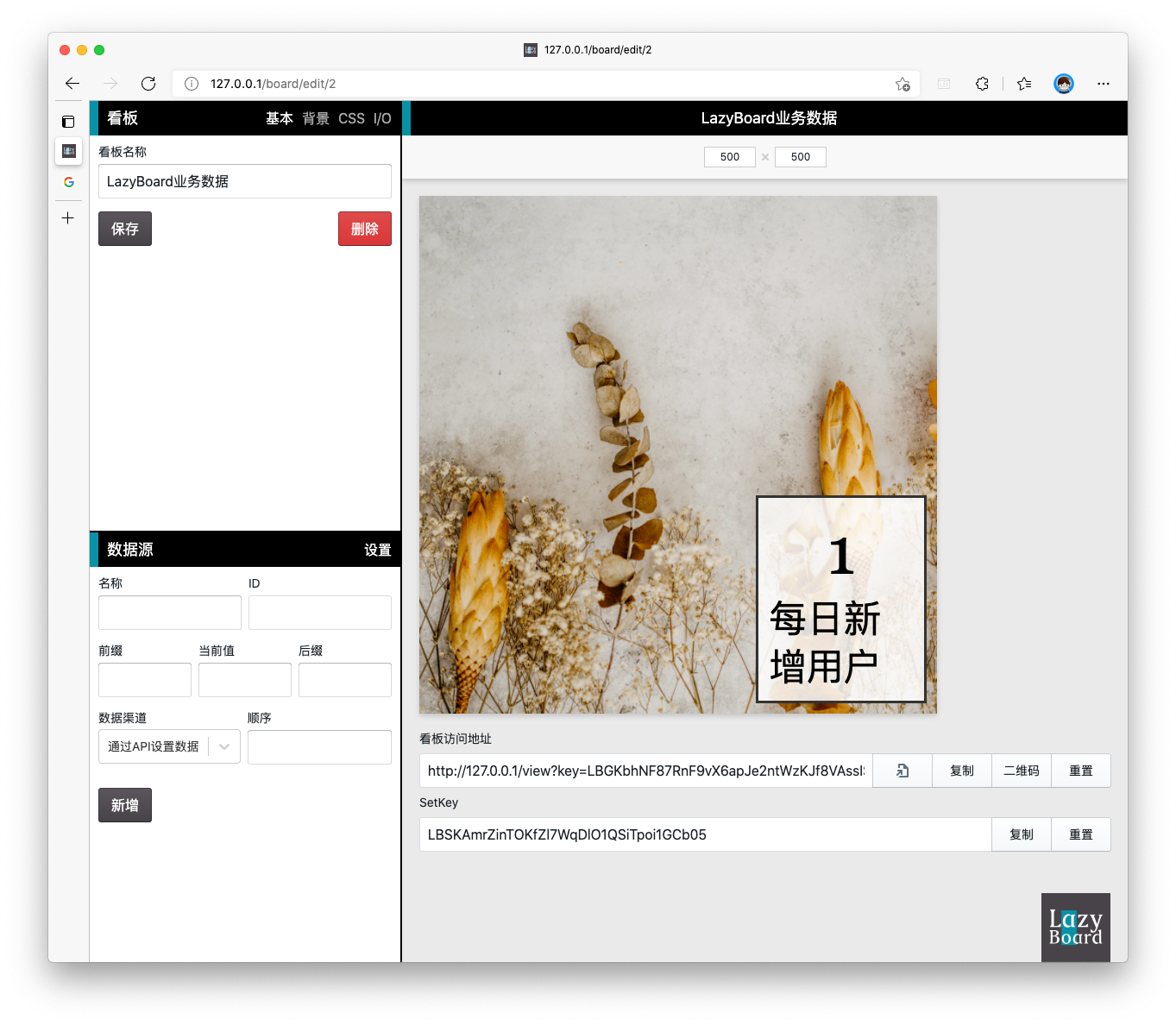
设置数据源
现在我们的看板上并没有数据,这需要通过左下角的数据源来设置。这里我们来添加一个每日新增用户的数据。
填入以下数据:
- 名称:每日新增用户
- 当前值:1
点击新增按钮,可以看到看板上出现了新的数据。

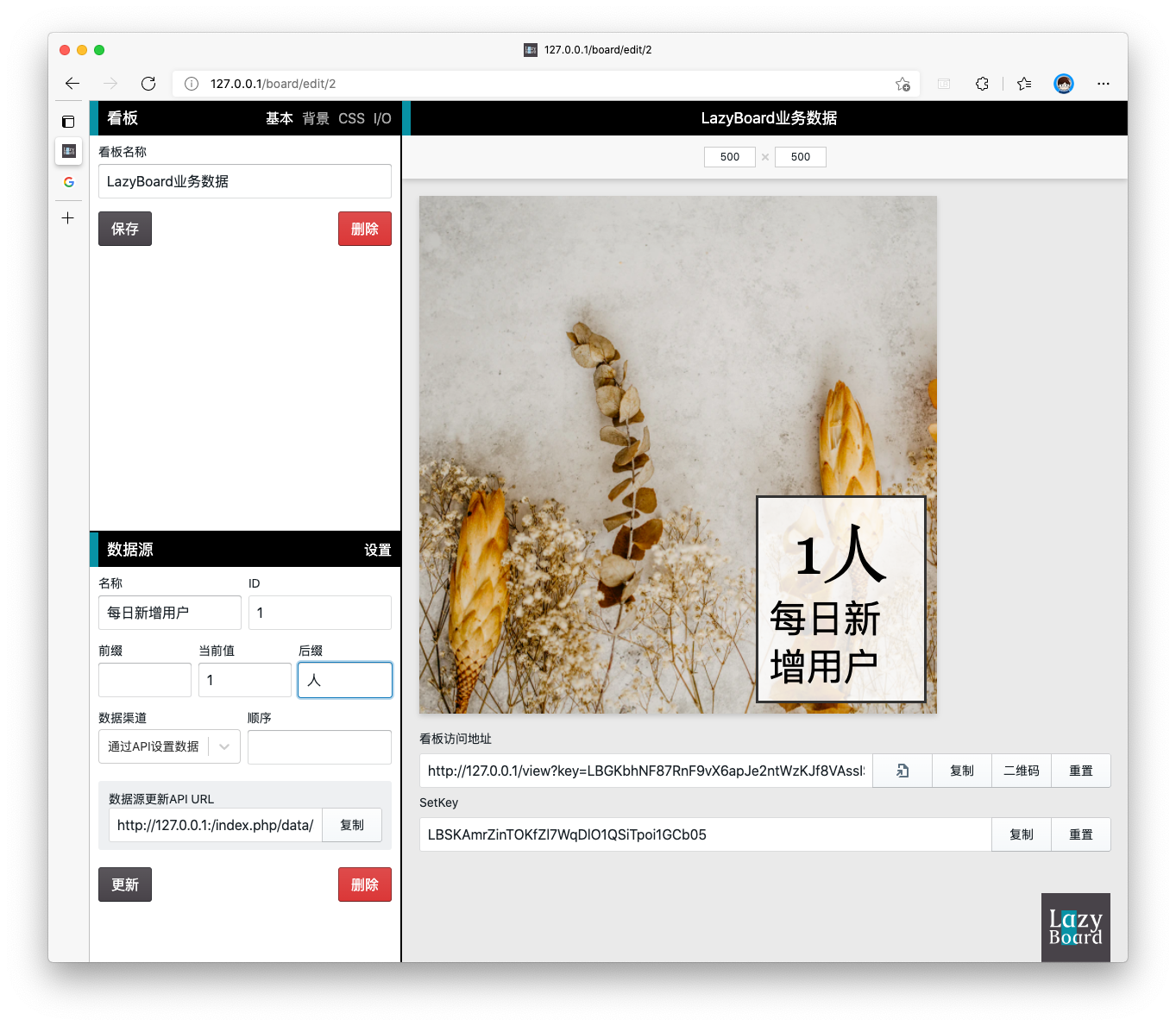
修改数据源
下边我们修改这个数据,给这个数据添加一个后缀:人。
点击看板上「每日新增用户」的文字,左下角的数据源设置会进入编辑状态;点击看板上其他地方,左下角的数据源设置会再次返回新增状态。
在后缀一栏填上人,保存后可以看到显示效果的更新。

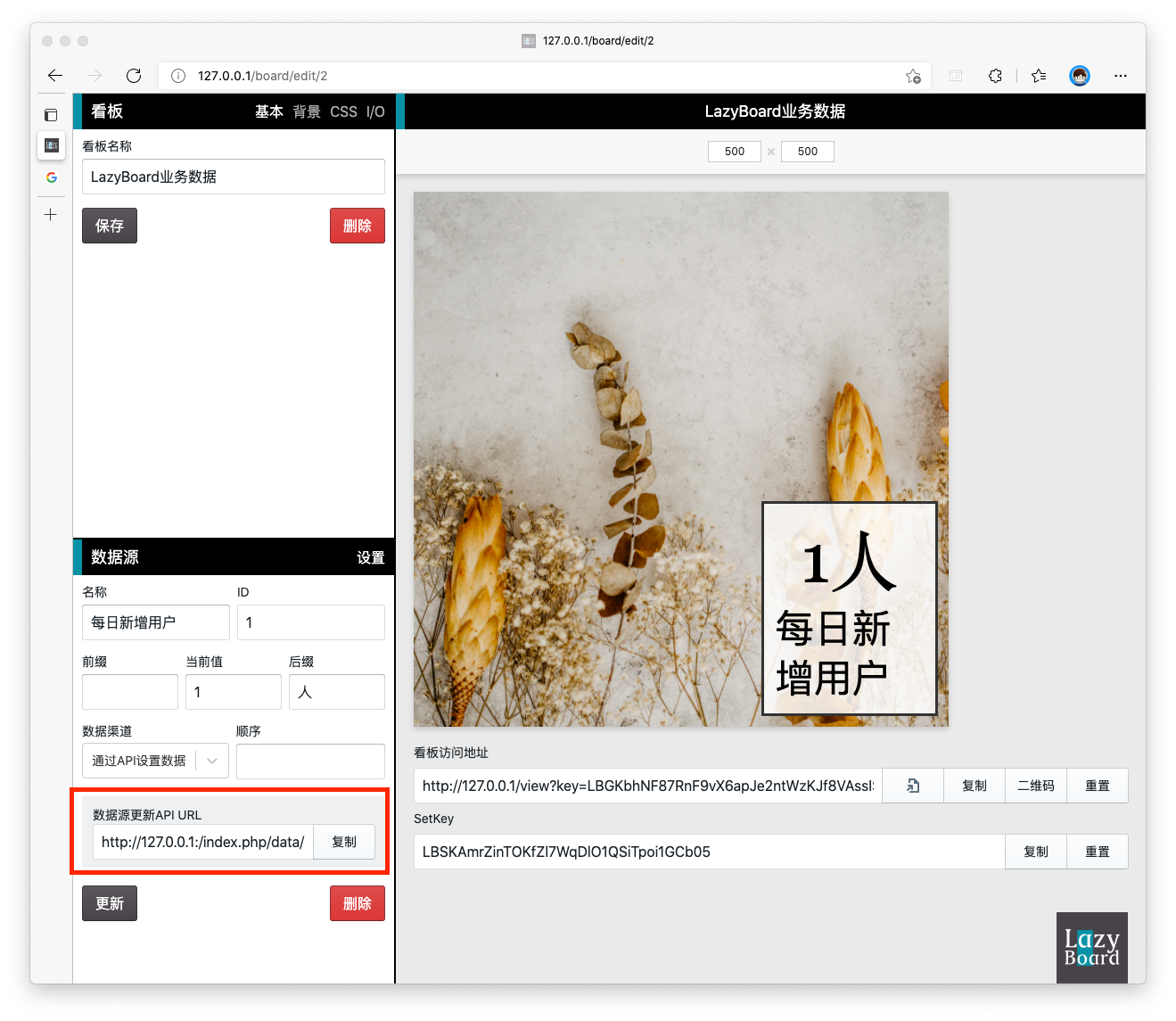
通过API更新数据
除了通过界面修改数据源,我们更多的是通过API来修改数据。

点击图中复制按钮,可以得到一个形如下方的API URL:
http://127.0.0.1:/index.php/data/set?key=LBSK...&id=1&value=<new_value>
将<new_value>部分换成要更新的数据,在浏览器地址栏输入后回车,可以查看更新结果:
{
"source": {
"id": 1,
"board_id": 2,
"name": "每日新增用户",
"value": "2",
"prefix": null,
"postfix": "人",
"channel_id": 1,
"channel_data": null,
"order": 0,
"column_count": 1,
"is_active": 1,
"enable_history": 0,
"created_at": "2022-03-23T10:44:19.000000Z",
"updated_at": "2022-03-23T10:51:05.000000Z"
},
"updated": 1,
"webhook_response": ""
}
除了输入URL,我们还可以:
- 在服务器、路由器脚本中用过
wget或者curl等命令更新命令 - 在浏览器插件中请求URL设置数据
详细内容我们会在数据采集一节中介绍。
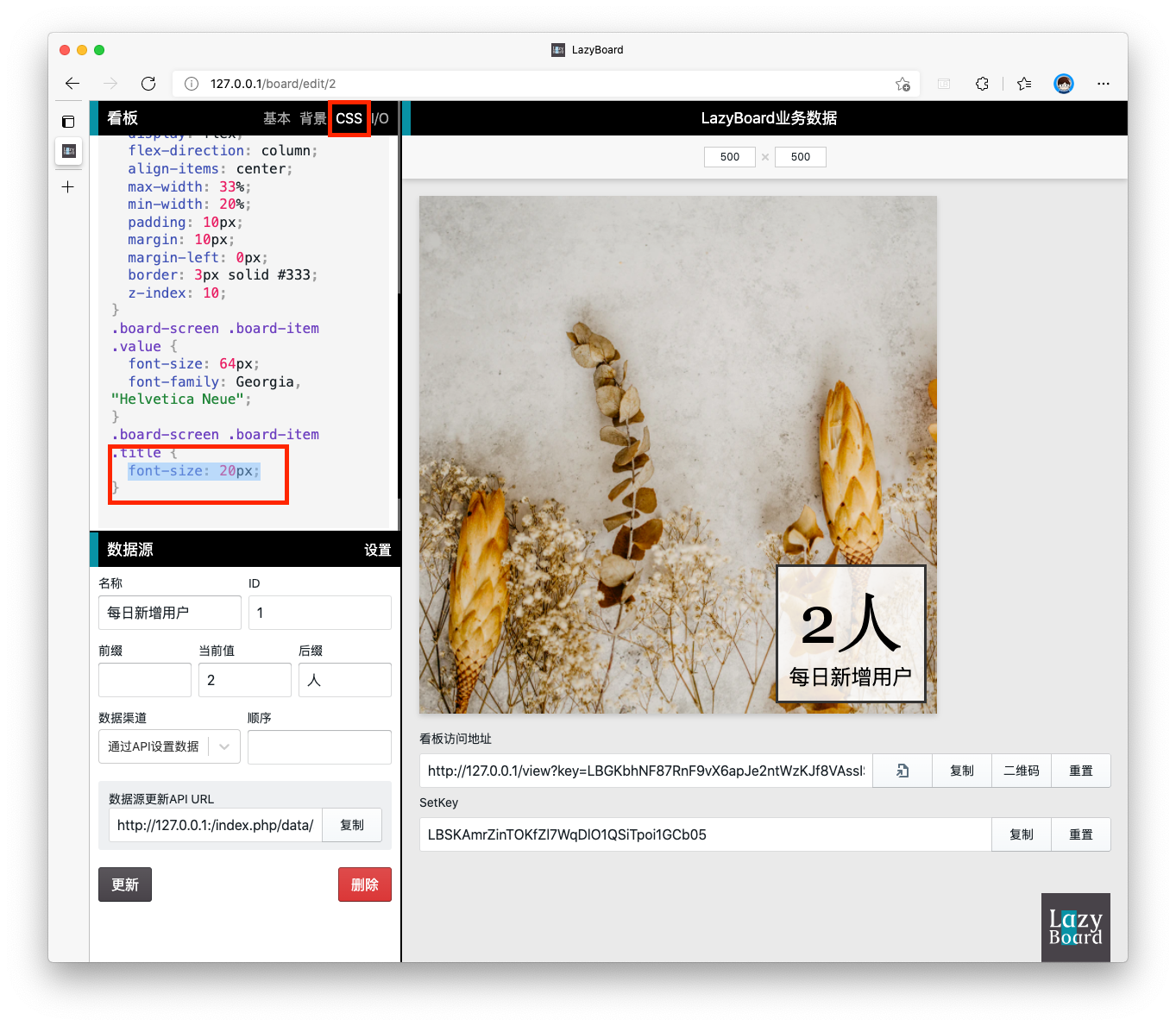
修改样式
现在看板上「每日新增用户」处因为字体过大,出现了换行,下边我们就通过修改CSS样式表来调整。
点击左上角看板菜单中的CSS标签页,将编辑框拉到下方,将 .board-screen .board-item .title 的样式中 font-size 改为 20px :
.board-screen .board-item .title {
font-size: 20px;
}

LazyBoardServer 支持实时预览,可以看到现在折行问题已经解决了。
记得将CSS编辑框下拉到底,点击
保存按钮保存。
输出为图片
很多自制设备上不能运行主流的浏览器,因此网页方式可能无法展示或者丢失样式,为此,我们添加了输出为图片功能。
点击左上角看板菜单中的I/O标签页,将「生成JPG图片」设置为「启用」并「保存」。这样当数据更新时,LazyBoardServer 会自动生成图片。

需要注意的是,这个图片生成是通过headless浏览器来实现的,因此在字体和背景图上需要注意:
- 只能使用容器环境中的预置的字体,所以和预览界面会有些许不同
- headless浏览器载入背景如果太慢,生成的图片可能没有背景图片
容器包含的字体包括:
- DejaVu LGC Sans Mono
- DejaVu LGC Serif
- Century Schoolbook L
- DejaVu Math TeX Gyre
- Source Han Sans CN,思源黑体 CN,Source Han Sans CN Regular,思源黑体 CN Regular
- Cubic 11,俐方體11號,俐方體11号,俐方体11号
- Droid Sans Mono
- DejaVu Sans Mono
- DejaVu LGC Sans,DejaVu LGC Sans Condensed
- Open Sans,Open Sans Semibold
- URW Palladio L
- URW Gothic L
- Dingbats
- URW Chancery L
- FreeSerif
- DejaVu Sans,DejaVu Sans Light
- DejaVu Sans
- DejaVu Serif,DejaVu Serif Condensed
- DejaVu Sans,DejaVu Sans Condensed
- Liberation Sans Narrow
- Open Sans
- Liberation Mono
- WenQuanYi Zen Hei Mono,文泉驛等寬正黑,文泉驿等宽正黑
- Nimbus Sans L
- Droid Serif
- Standard Symbols L
- Nimbus Mono L
- DejaVu LGC Sans
- Liberation Serif
- DejaVu LGC Sans,DejaVu LGC Sans Light
- Nimbus Roman No9 L
- WenQuanYi Zen Hei Sharp,文泉驛點陣正黑,文泉驿点阵正黑
- Liberation Sans
- WenQuanYi Zen Hei,文泉驛正黑,文泉驿正黑
- FreeSans
- Georgia
- DejaVu LGC Serif,DejaVu LGC Serif Condensed
- Open Sans,Open Sans Light
- DejaVu Serif
- Open Sans,Open Sans Extrabold
- FreeMono
- URW Bookman L
- Droid Sans
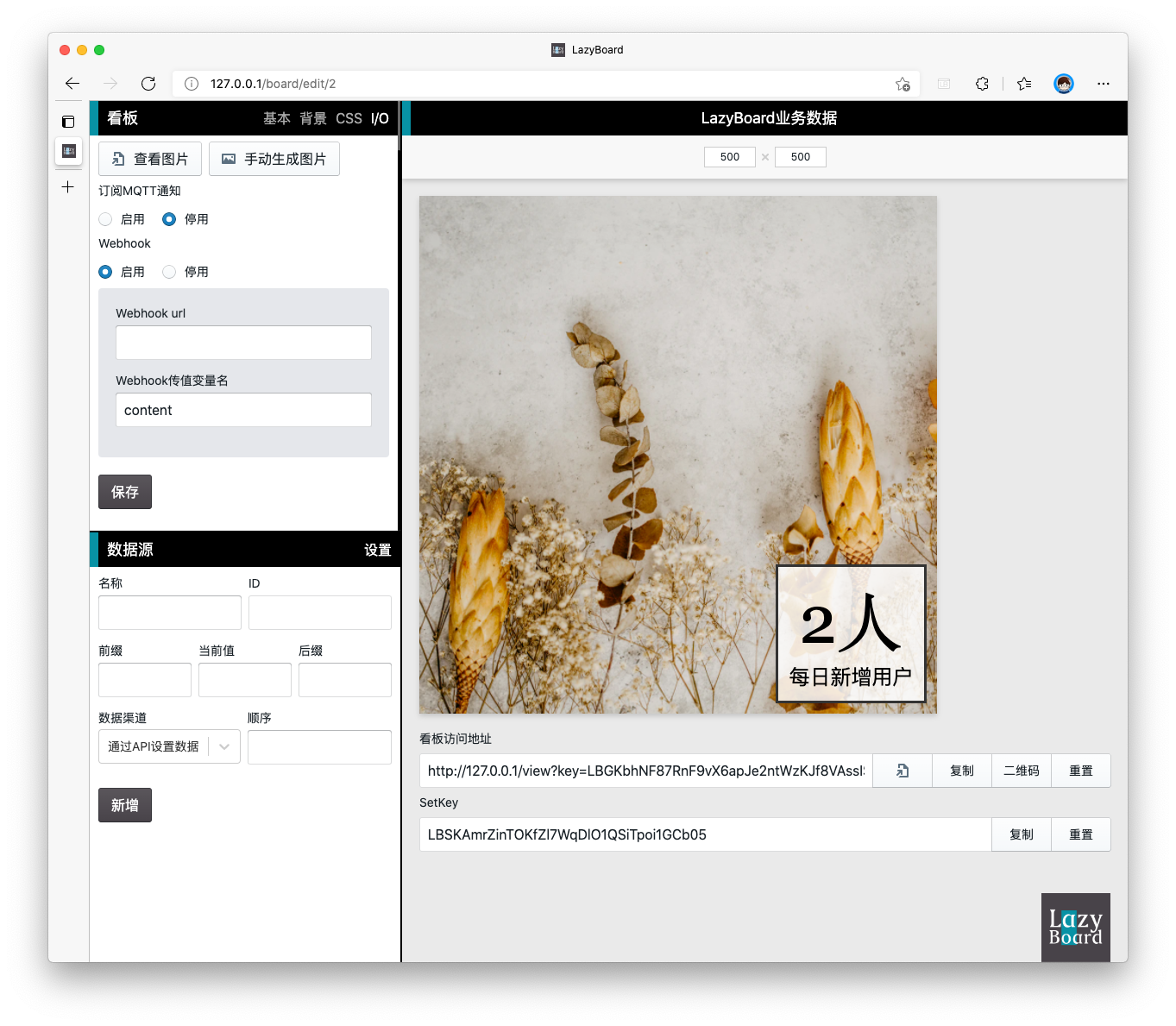
Webhook
当看板数据更新时,你可以通过 webhook 将变动发送出去。点击左上角看板菜单中的I/O标签页,将「Webhook」设置为「启用」,可以看到详细设置:
- Webhook url: 要发送数据的URL
- Webhook传值变量名: 变更数据将通过此变量发送

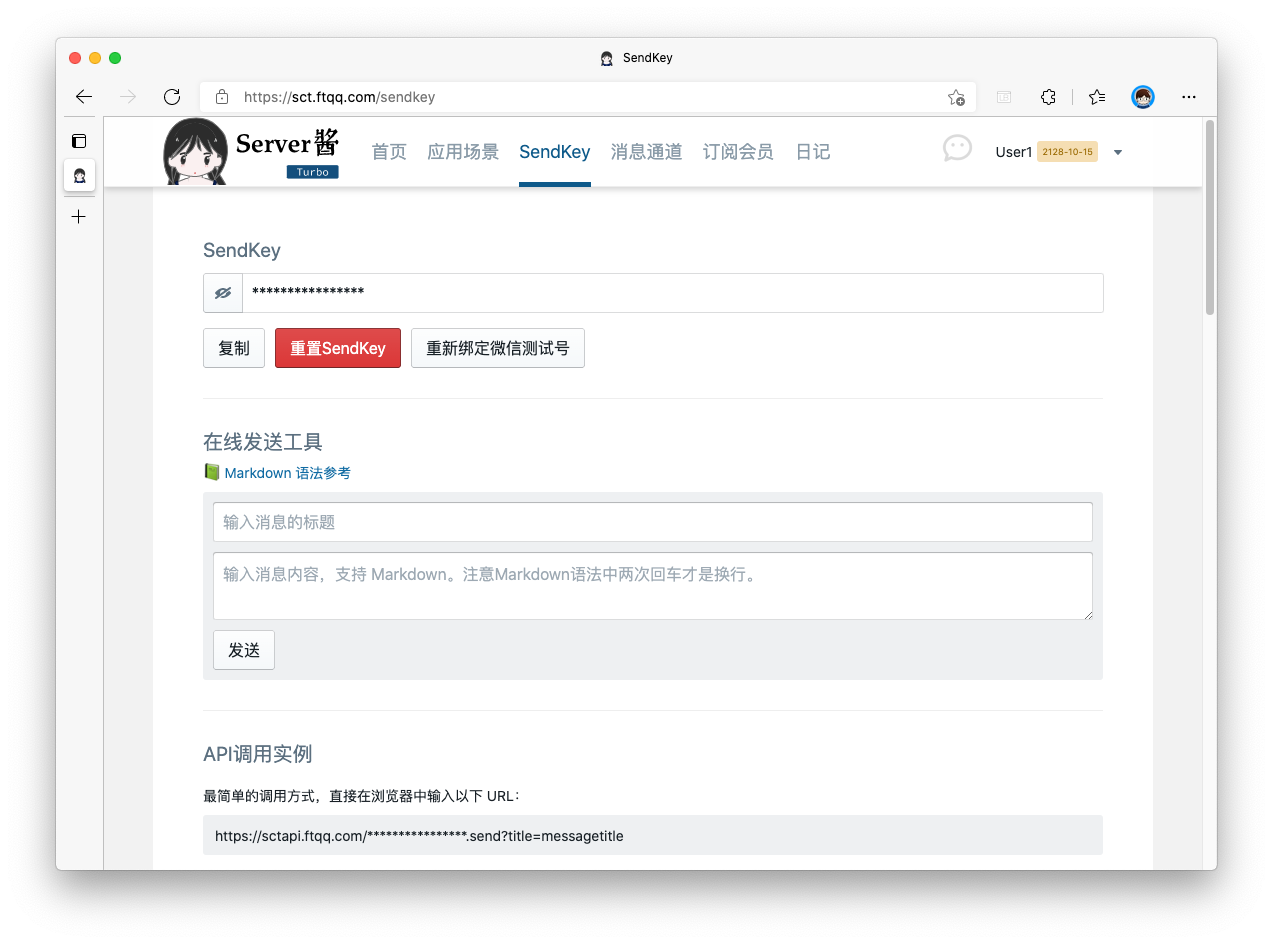
下边以Server酱为例,讲解将看板数据变更通知发送到微信。
登录 sct.ftqq.com ,点击 Sendkey 菜单,可以获取 Sendkey:

Server酱通过两个参数发送内容,其中 title 为标题,desp 为内容,因此,我们将使用以下参数:
- Webhook url: https://sctapi.ftqq.com/****************.send?title=LazyBoard数据更新
- Webhook传值变量名: desp
填入并保存后,再次通过API此看板的数据源更新,即可在微信收到通知。
注意,只有数据有变更时才会调用webhook,相同的数据不会调用。
设置好 webhook 后,可以在数据源设置 API 返回值中查看到请求返回值。
{
"source": {
"id": 1,
"board_id": 2,
"name": "每日新增用户",
"value": "3",
"prefix": null,
"postfix": "人",
"channel_id": 1,
"channel_data": null,
"order": 0,
"column_count": 1,
"is_active": 1,
"enable_history": 0,
"created_at": "2022-03-23T10:44:19.000000Z",
"updated_at": "2022-03-23T12:50:13.000000Z"
},
"updated": 1,
"webhook_response": "{\"code\":0,\"message\":\"\",\"data\":{\"pushid\":\"51356963\",\"readkey\":\"SCTgAwDCKZhXa4U\",\"error\":\"SUCCESS\",\"errno\":0}}"
}
订阅MQTT通知
除了在看板显示数据源中的数据,看板还可以显示实时通知。这里我们使用的是MQTT协议,因此我们需要架设一个MQTT服务。
通过终端进入安置好Docker的服务器(可以和LazyBoardServer装到一起),运行以下命令,启动一个MQTT服务:
docker run -e API_KEY=9LKo3 -e MQTT_PORT=1883 -e MQTT_USER=easy -e MQTT_PASSWORD=y0urp@ss -e MQTT_BASE_TOPIC=default -p 1883:1883 -p 81:80 -p 9001:9001 -d ccr.ccs.tencentyun.com/ftqq/pushdeeresp
你可以修改其中的 MQTT_USER 和 MQTT_PASSWORD 设置想要的用户名、密码
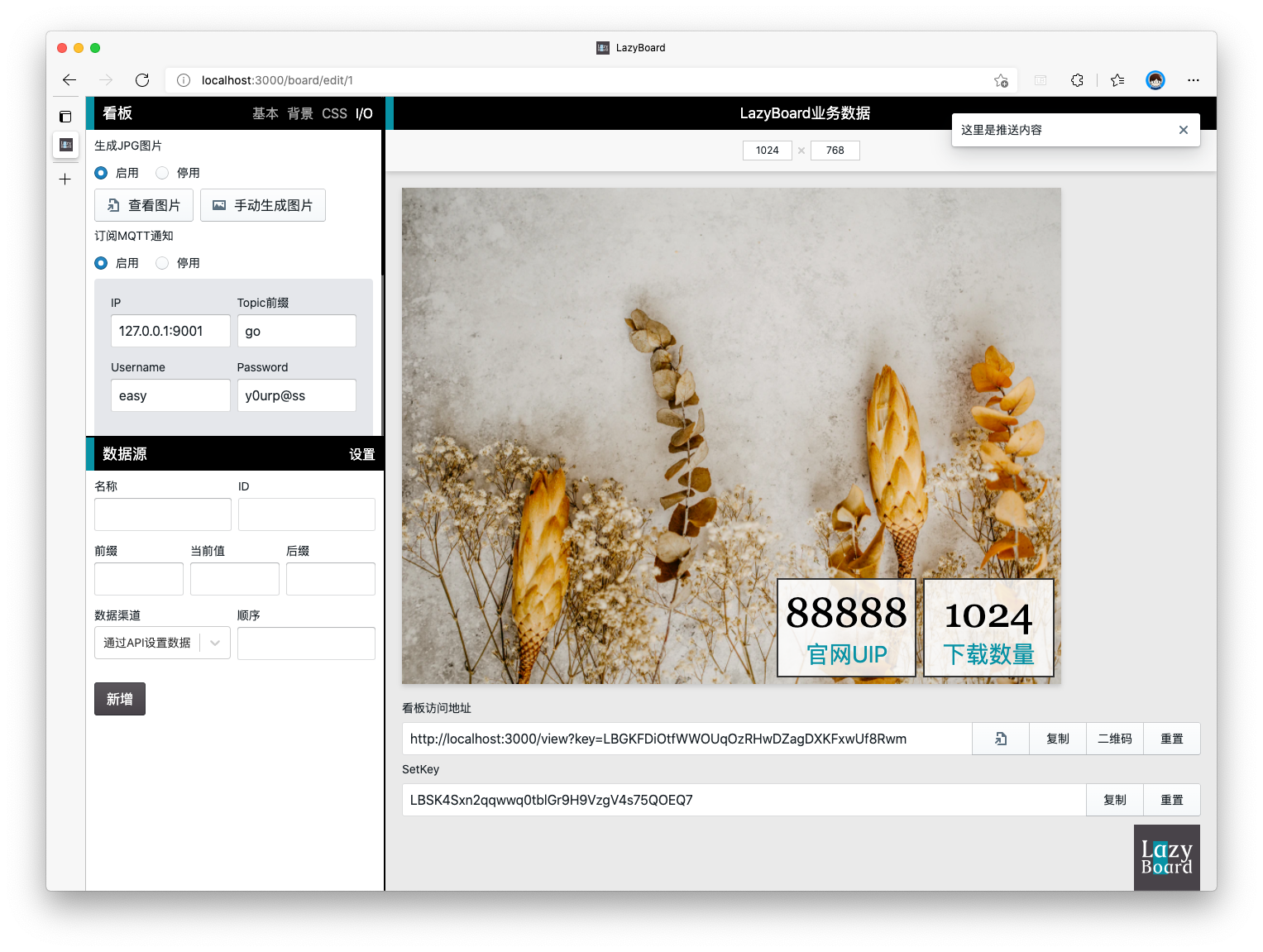
在左上角看板菜单中的I/O标签页,将订阅MQTT通知设置为启用,填入以下数据:
- IP: MQTT服务器的IP和端口
- Topic前缀: 完整的topic为 前缀+看板的GETKEY
- Username: 上边 MQTT_USER 的值,可以为空
- Password: 上边 MQTT_PASSWORD 的值,可以为空

保存后刷新页面,看板将自动连接到MQTT服务上。下边我们来尝试发送消息给它。
首先我们下载一个客户端——MQTTX。

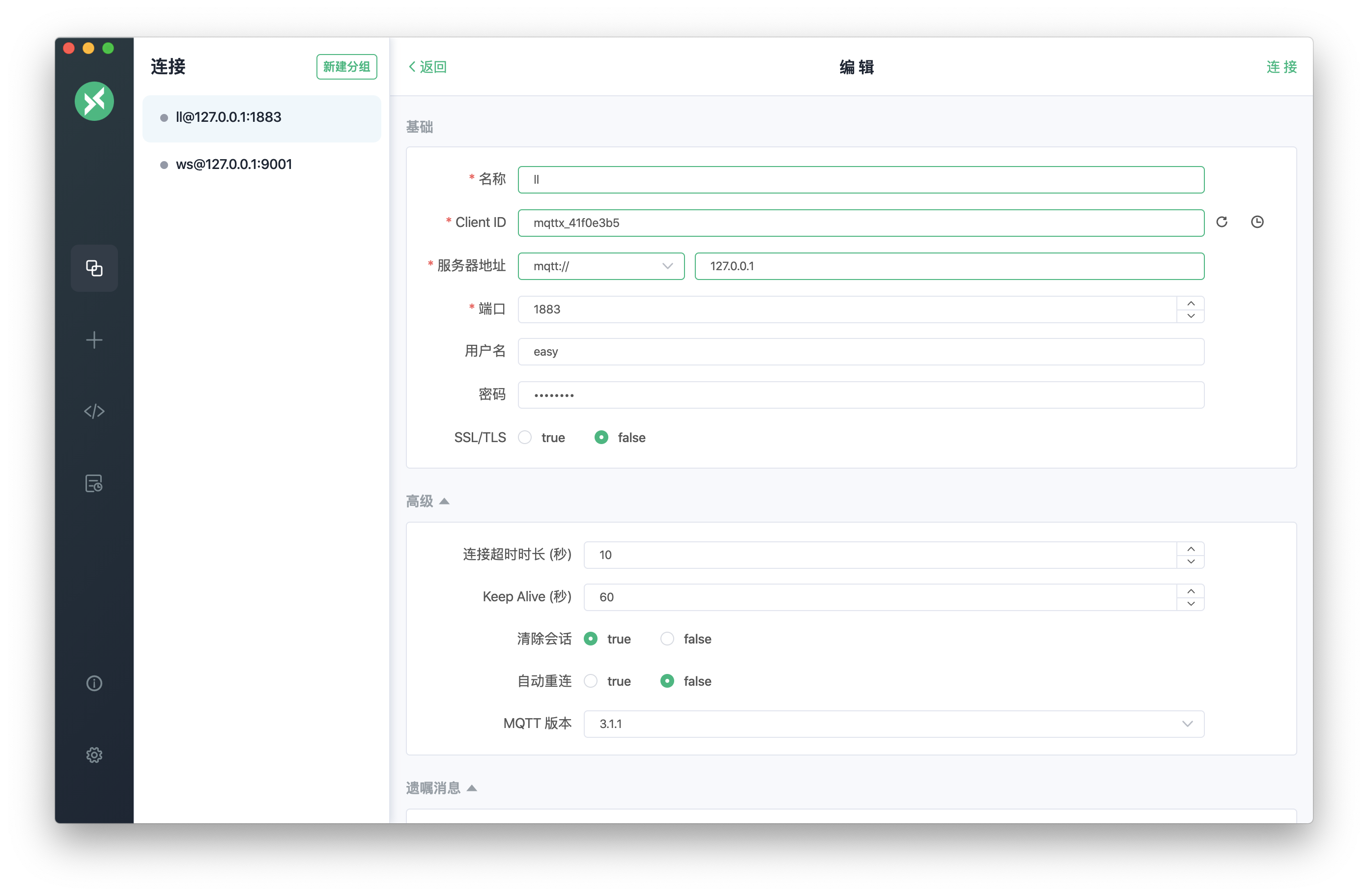
然后创建一个新的连接,填入上边设置好的数据:

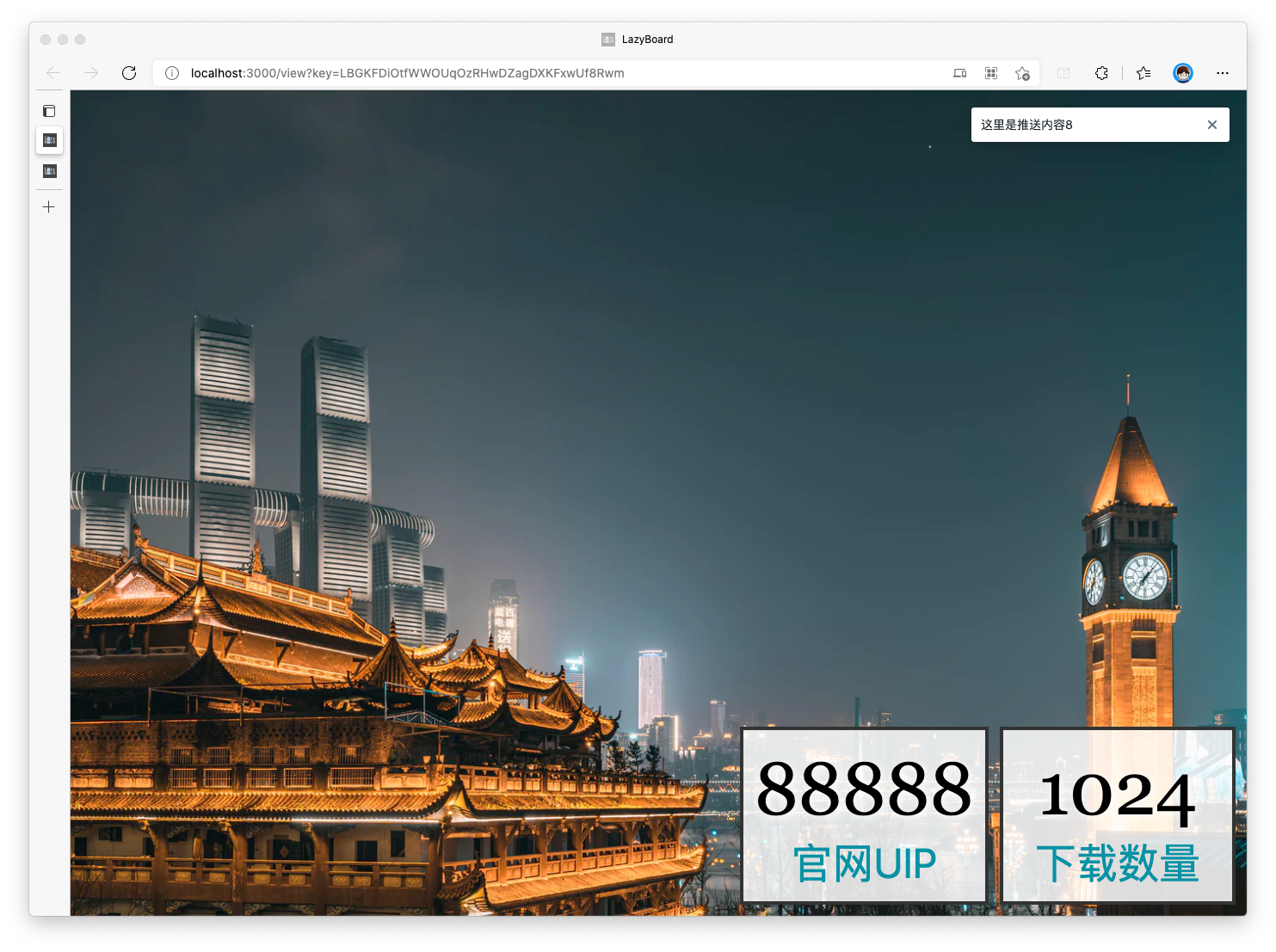
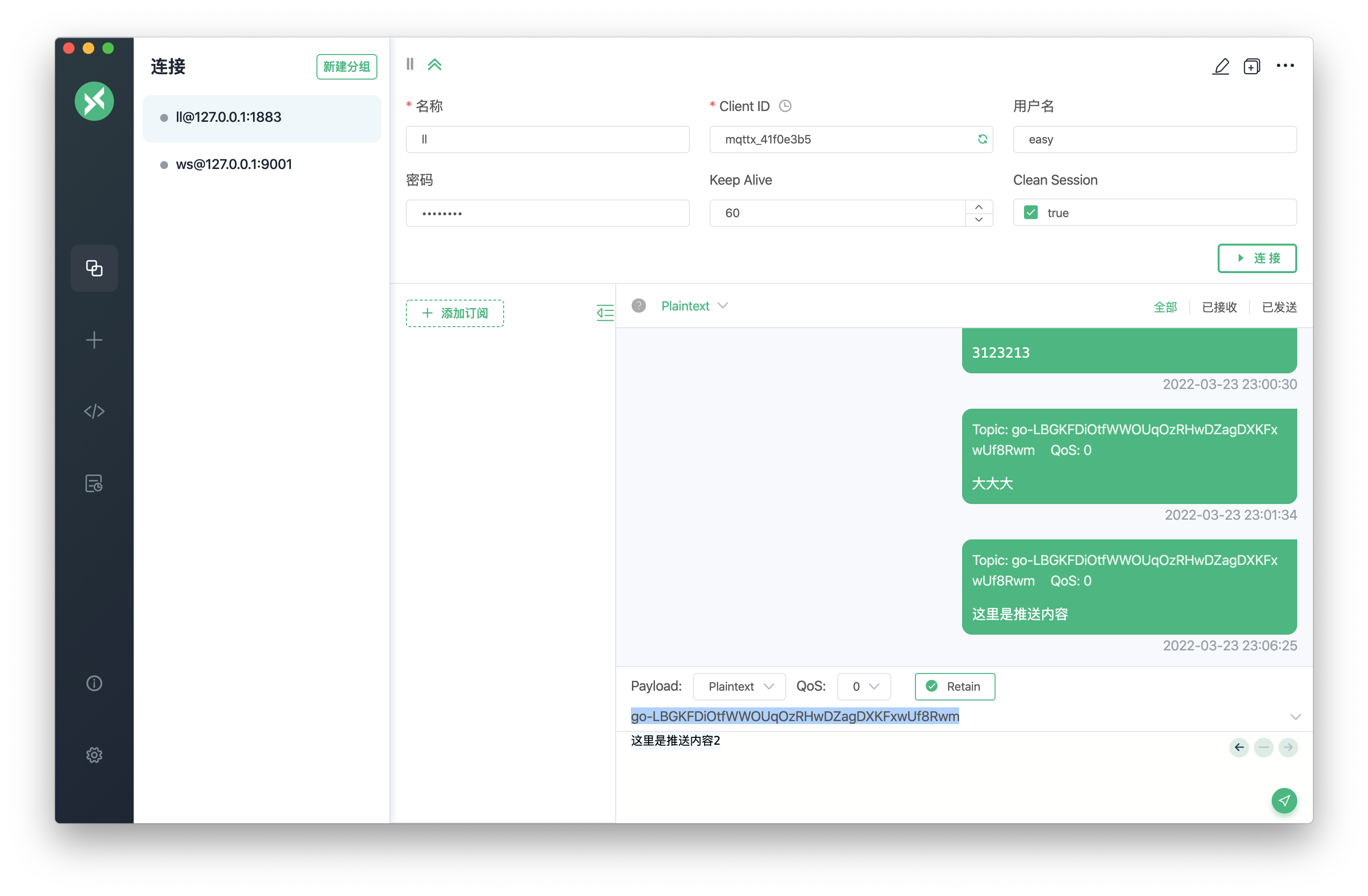
成功连接服务器后,就可以发送消息了。消息格式为纯文本,Topic为 Topic前缀 + GETKEY。

点击发送后,看板上即可看到内容。